Heel vaak zijn te grote afbeeldingen een van de redenen dat een website niet snel laadt. Het voordeel daarvan is dat dit probleem vrij gemakkelijk is op te lossen en nog makkelijker om te voorkomen. Bijvoorbeeld met de gratis tool TinyPNG.
Hier duiken we in:
Het probleem van te grote afbeeldingen
Laat ik voorop stellen dat een website zonder visuele uitingen op zijn zachtst gezegd nogal saai is.
We komen dan bijna weer terug bij de oorsprong van het internet: saaie witte pagina’s met zwarte en blauwe tekst.

Maar je website zomaar helemaal vol gooien met de hoogste kwaliteit foto’s is ook niet aan te raden. Dit heeft natuurlijk weer te maken met de snelheid van je website.
Des te groter en hoger de kwaliteit van de afbeelding, des te langer het duurt voor dit geladen is en dus des te langzamer je website is.
Ik denk dat ik je ondertussen niet meer hoef uit te leggen hoe belangrijk Google én de bezoekers van jouw website deze snelheid vinden.
Het probleem is dus simpelweg dat te grote afbeeldingen zwaar zijn om te laden en daardoor zorgen voor een minder snelle website.
Dit resulteert uiteindelijk weer in een lagere positie in de zoekresultaten van Google. Minder hoog in Google betekent minder bezoekers en minder bezoekers betekent minder omzet.
Optimaliseer je Largest Contentful Paint
In de aankomende Core Web Vitals Google Update krijgen we ook te maken met de Largest Contentful Paint (LCP). Bij veel websites is dit grootst zichtbare element een afbeelding.
Door je afbeeldingen, boven de vouw, te optimaliseren werk je dus ook meteen aan een betere LCP.
Upload de juiste grootte
We zien vaak fout gaan dat een afbeelding gewoon zo geüpload wordt zonder dat er gekeken wordt naar de afmetingen. Dat wil zeggen dat de afbeelding misschien in de afmetingen 4032 x 3024 pixels op je computer staat maar je de afbeelding misschien slechts in de afmetingen 600 x 800 pixels op je website wil gebruiken.
Je doet er dan dus goed aan om de afbeelding, voor je deze upload naar je WordPress mediabibliotheek, aan te passen naar de juiste afmetingen.
In mijn voorbeeld (het is een badeendje met een helm op, vraag me niet waarom) zie je dat het wijzigen van deze afmetingen ervoor zorgt dat de afbeelding geen 1,2 MB meer is maar slechts 50 KB!
Met andere woorden, de pagina waar deze afbeelding op komt hoeft straks slechts 50 KB te laden in plaats van 1,2 MB.
Je vraagt je nu misschien af of je dan geen kwaliteitsverschil zit? Daar is niet heel eenduidig antwoord op te geven.
Stel ik zou de afbeelding van 50 KB weergeven in een groter formaat dan 600 x 800 pixels, dan zie je wel degelijk kwaliteitsverschil tussen deze afbeelding en de 1,2 MB versie.
Maar daarom is het dus belangrijk dat je de grootte van de afbeelding wijzigt naar de afmetingen waarin je de afbeelding op de website gaat gebruiken.
Comprimeer je afbeeldingen
Wanneer je de afbeelding de juiste afmetingen hebt gegeven zijn we nog niet klaar. We kunnen de afbeelding namelijk ook nog comprimeren.
Het comprimeren van afbeelding werkt eigenlijk heel simpel. Laten, we voor het gemak, even zeggen dat een gemiddelde afbeelding 1000 verschillende kleuren bevat.
Al deze kleuren moeten ingeladen worden wanneer deze, in een afbeelding, zichtbaar zijn op een pagina op het internet.
Door een afbeelding te comprimeren wordt het aantal gebruikte kleuren teruggebracht naar een minimum zonder daarbij kwaliteit te verliezen.
In de praktijk verliest de afbeelding wel kwaliteit, maar dat is met het blote oog (in de afmetingen waarop afbeeldingen op het internet worden gebruikt) niet te zien.
Kijk bijvoorbeeld maar eens naar onderstaande afbeeldingen:


Bovenstaande afbeeldingen komen beide van TinyPNG.
Daarnaast zorgt het comprimeren van een afbeelding ervoor dat deze afbeelding wordt ontdaan van eventuele Meta Data.
Dit is bijvoorbeeld informatie over de gebruikte camera, camera-instellingen etc.
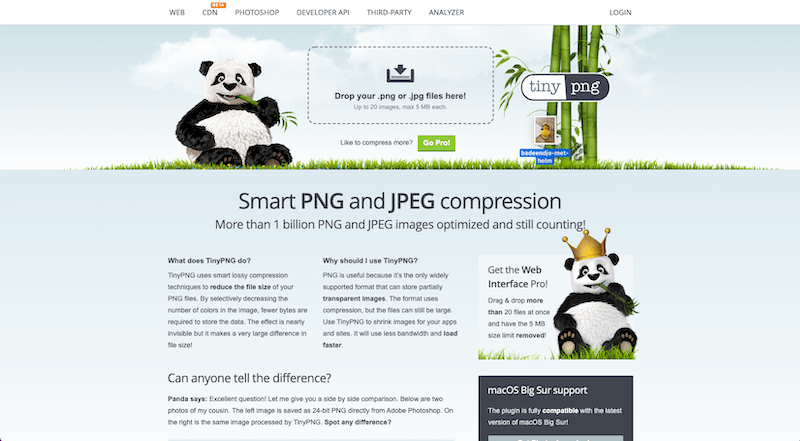
Om afbeeldingen te comprimeren gebruik ik zelf vaak TinyPNG.
TinyPNG is een gratis compressie tool die je kunt vinden op https://tinypng.com.
Een van de voordelen van deze tool is het feit dat hij enorm makkelijk in gebruik is. Het enige dat je hoeft te doen (nadat je jouw afbeelding de gewenste afmetingen hebt gegeven) is de afbeelding op de website slepen.

Je kunt eventueel ook op het vlak Drop your .png or .jpg here! klikken om een afbeelding vanaf je computer te selecteren.
Vervolgens zal de afbeelding worden geüpload en je zal in de groene balk de tekst Compressing zien staan en, afhankelijk van hoe groot je afbeelding is, binnen enkele seconden de tekst Finished!

TinyPNG geeft aan de linkerkant van de groene balk aan hoeveel de originele afbeelding was en aan de rechterkant van de groene balk hoeveel de afbeelding nu is.
Rechts van de groene balk heb je de mogelijkheid om de gecomprimeerde versie van de afbeelding te downloaden.
Onder de groene balk heb je een mogelijkheid om alle afbeeldingen die je hebt gecomprimeerd op te slaan in je Dropbox of om ze direct allemaal te downloaden.
Het is ook mooi om duidelijk te krijgen hoeveel procent en hoeveel KB (bij meerdere afbeeldingen vaak zelfs MB) je hebt bespaart met TinyPNG.
WebP de toekomst van afbeeldingen op internet?
Je weet nu dus dat het belangrijk is om de juiste afmetingen naar je WordPress bibliotheek te uploaden en dat je er goed aan doet om de afbeeldingen eerst te comprimeren.
Daarnaast is het goed om te weten dat Google ook een eigen bestandstype heeft ontwikkelt voor afbeelding, namelijk WebP.
Dit bestandstype is speciaal voor het internet ontworpen en heeft bijvoorbeeld meer compressie mogelijkheden dan PNG’s en JPG’s.
Gemiddeld zijn WebP afbeeldingen 26% lichter dan PNG’s.
Helaas ondersteunen nog niet alle servers het gebruik van WebP afbeeldingen.
Mocht je al bij Savvii hosten dan kun je even contact opnemen met onze support afdeling, dan zetten we ondersteuning voor WebP voor jouw website(s) aan.





Reactie achterlaten