Het houdt niet op. Niet vanzelf. Weer een artikel over de Core Web Vitals. En in dit specifieke geval over de Cumulative Layout Shift, vaker afgekort tot CLS.
Wat is de Cumulative Layout Shift?
De Cumulative Layout Shift (CLS) bekijkt hoeveel je website verschuift wanneer een bezoeker op jouw pagina komt.
Je hebt het vast wel eens meegemaakt dat je naar een website gaat, de website begint te laden en jij ergens op wilt klikken. Er is weinig irritanter dan dat datgene waar je op probeert te klikken verschuift.
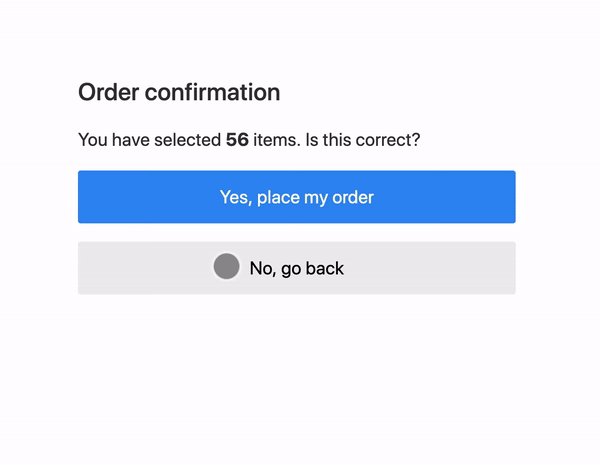
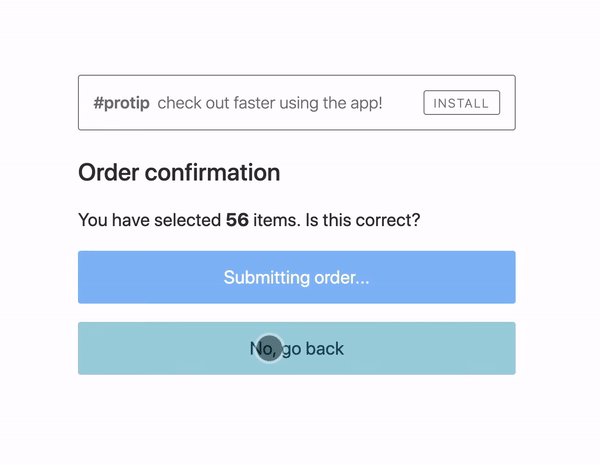
Onderstaand GIFje geeft dit het best weer.

Waarom is de Cumulative Layout Shift zo belangrijk?
Met de Core Web Vitals Update wil Google de ervaring van website bezoekers verbeteren. Logischerwijs is er eigenlijk niets goeds aan zo’n verschuiving.
Sterker nog het trekt de gebruikerservaring enorm naar beneden. Het is dan ook niet zo gek dat Google dit soort layout shifts (verschuivingen) zoveel mogelijk wil voorkomen.
Conclusie: De CLS is belangrijk omdat een hoge CLS score de gebruikerservaring naar beneden haalt en een lage score de gebruikerservaring juist optimaliseert.
Hoe meet je de Cumulative Layout Shift?
Google heeft een hele berekening bedacht met betrekking tot CLS. De formule daarvan is
layout shift score = impact fraction * distance fractionOm de layout shift score te berekenen kijkt de browser naar de afmetingen van de viewport en naar het bewegen van onstabiele elementen in deze viewport. De layout shift score is het product van twee metingen van die beweging: de impact fractie en de afstandsfractie.
Ik laat de details met betrekking tot deze formule achterwege omdat je dit niet zelf hoeft uit te rekenen. Hier kun je eventueel vinden hoe de layout shift tot in detail werkt.
Gelukkig hoef je de formule niet te kennen of te begrijpen om te kunnen meten hoe je scoort op CLS met je pagina’s.

Het is goed om te weten dat Google een score van 0 tot en met 0.1 als goed rekent (groen) een score van 0.1 tot en met 0.25 tot heeft verbetering nodig (oranje) en een score van 0.25 of hoger tot slecht (rood).
In het artikel Core Web Vitals meten heb ik stilgestaan bij het meten van de Core Web Vitals van jouw website. Hier nog even een korte opsomming:
- Met behulp van PageSpeed Insights;
- Met Google Search Console;
- Direct in Chrome met de Web Vitals extensie
Hoe optimaliseer je de Cumulative Layout Shift?
Het verlagen van je CLS score is dus eigenlijk vooral zorgen dat er geen elementen verschuiven tijdens het laden.
Twee van de meestvoorkomende CLS verhogende problemen zijn afbeeldingen en advertenties die worden ingeladen zonder vooraf ingestelde afmetingen.
Zo kan het dus zijn dat ze tijdens het laden eerst in afmetingen van (bijvoorbeeld) 100×100 pixels worden geladen terwijl later in het laden blijkt dat het 25×25 pixels zou moeten zijn.
Of bijvoorbeeld wanneer er een grote banner (advertentie) pas als laatst begint te laden. De volledige pagina is dan eerst geladen en zodra je eigenlijk iets wil gaan doen op de website knalt er bovenaan in een keer nog een banner bij waardoor de gehele website zo’n 50 tot 100 pixels naar beneden zakt.
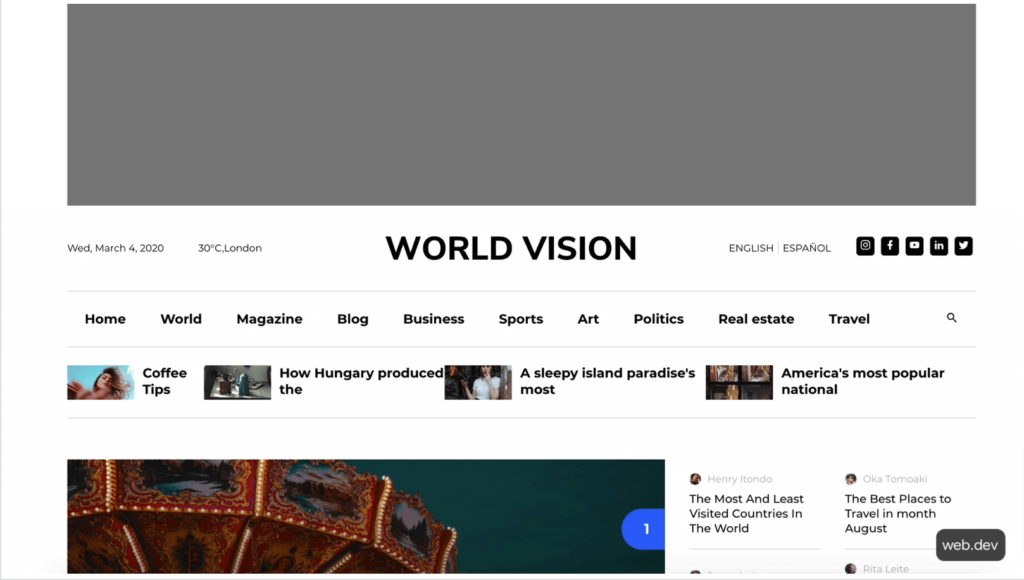
Je kunt dit voorkomen door de ruimte, die de advertentie in dit geval nodig heeft, te reserveren. Dit kan met zogenaamde CSS aspect ratio boxes.

In bovenstaande afbeelding is het grijze gedeelte een CSS aspect ratio box. De pagina houdt bij het laden dus al rekening met de banner die daar moet komen. Op die manier verschuift de pagina niet wanneer de advertentie begint te laden.
Conclusie
De Cumulative Layout Shift kijkt naar verschuivingen op pagina’s tijden het laden. Om goed te scoren moet je CLS zo laag mogelijk zijn. Hiervoor is het belangrijk dat je de afbeeldingen, advertenties, embeds en iframes de juiste afmetingen meegeeft.
Daarnaast kun je gebruik maken van zogenaamde CSS aspect ratio boxes om alvast ruimte te reserveren en hiermee wederom te voorkomen dat onderdelen op een pagina verschuiven.





Reactie achterlaten