De meeste mensen weten het ondertussen: Een snelle website staat gelijk aan een lagere bounce rate. Een lekker werkende site oogt nou eenmaal beter dan een site waar je als bezoeker meerdere seconden moet wachten. In eerdere blogs hebben we het al gehad over meerdere manieren waarop je jouw WordPress website sneller maakt. Eén van die manieren is het instellen van “Lazy loading”. Maar wat is lazy loading en wat zijn de voor- en nadelen? We vertellen je er graag meer over.
Wat is lazy loading?
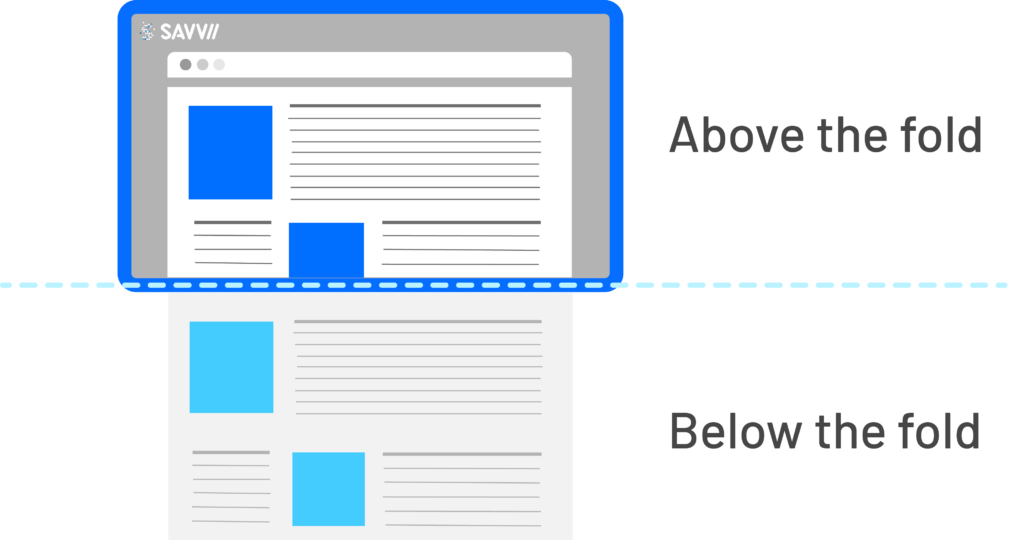
Lazy loading is een instelling die ervoor zorgt dat de afbeeldingen op een website pas laden zodra deze “in beeld zijn”. In programmeertaal spreken we over afbeeldingen “below the fold” en “above the fold” – buiten en binnen het beeld.

Het fenomeen is al een hele poos aanwezig maar nog altijd belangrijk in dit digitale tijdperk. Lazy loading is te realiseren door de code aan te passen of door het gebruik van een plug-in. Een voorbeeld van zo’n plug-in is – verrassing – “Lazy Load” door WP Rocket.
Als je ervoor kiest om afbeeldingen te “Lazy loaden”, vertel je de pagina eigenlijk dat de afbeeldingen pas opgehaald hoeven te worden zodra de persoon in kwestie naar dat deel van de pagina scrolt en de afbeelding in beeld komt. Afhankelijk van het soort website, kan dit enorme voordelen met zich meebrengen.
Wat houdt lazy loading technisch gezien in? Een pagina die niet gebruik maakt van lazy loading, heeft de afbeeldingen zowel buiten als binnen het beeld al geladen. Dit zorgt ervoor dat de pagina tussendoor niet hoeft te laden maar het zorgt er ook voor dat de initiële laadtijd langer kan zijn. Dit komt omdat de browser alle gegevens die op de pagina staan ophaalt zodra de pagina wordt ingeladen.
De voor- en nadelen van lazy loading
Uiteraard zitten er niet alleen maar voordelen aan lazy loading. Als de pagina niet geoptimaliseerd is voor lazy loading, kan het een nadelig effect hebben op de gebruikerservaring. Overweeg daarom eerst goed of het een toegevoegde waarde is voor jouw website. Om je te helpen in die keuze, zijn hier alle voor- en nadelen van lazy loading op een rijtje.
De voordelen
Laadsnelheid
De laadsnelheid lijkt het grootste voordeel van image lazy loading. Dit komt – zoals we net al benoemde – omdat de afbeeldingen pas laden zodra deze in beeld zijn. De eerste laadtijd van een pagina is daardoor korter wat voor vele bezoekers als groot voordeel wordt gezien. Sterker nog, omdat tegenwoordig de meeste mensen een website bezoeken via hun telefoon, kan een laadtijd van minimaal 3 seconden betekenen dat je de bezoeker verliest. Een snel ladende pagina is daarom nog belangrijker als jouw site veel mobiele bezoekers heeft.
SEO
We hebben het net gehad over bounce rate – de mate waarin mensen de website verlaten na het bezoeken van 1 pagina. Zoekmachines letten hierop. Als een zoekmachine zoals Google ziet dat een site een hoge bounce rate heeft, krijgt deze een lagere SEO-score, en komt lager in de zoekresultaten. Niet ideaal. De paginasnelheid optimaliseren met lazy loading kan hierbij helpen. Dus hoe sneller de website, hoe lager de bounce rate en des te beter jouw positie in de zoekresultaten.
Dataverbruik
Een pagina waar niet alles in één keer wordt geladen, betekent minder mobiel dataverbruik. Minder dataverbruik is over het algemeen voor iedereen fijn, zeker voor de bezoekers van jouw website.
Gebruikerservaring
Een snel ladende pagina zorgt voor een betere gebruikerservaring; een bezoeker hoeft niet lang te wachten tot de pagina is geladen en krijgt direct de content te zien. Een betere gebruikerservaring leidt vaak tot lagere bounce rate en hogere conversie.
De nadelen
Gebruikerservaring
Er zitten qua gebruikerservaring ook nadelen aan lazy loading. Zo kan het zijn dat de afbeeldingen niet goed ingesteld staan. Er zijn “placeholders” nodig om een lazy load image goed te laten werken. Gebruik je die niet, dan kan de hele pagina-indeling verspringen bij het scrollen omdat de tekst al wel deels in beeld is maar de afbeelding nog niet geladen is. Dit kan zorgen voor een slechte gebruikerservaring. Ook kan het niet juist instellen van lazy load afbeeldingen ervoor zorgen dat de gehele interface vastloopt zolang de pagina laadt.
Toepassing
Let goed op of het gebruik van lazy loading wel bij jouw (gehele) site past. Bijvoorbeeld bij een pagina waarin het mogelijk is dat mensen gelijk door scrollen naar het eind voor meer informatie, zoals een contactpagina. Ook is het handig om na te gaan wat voor een bezoekers je site aantrekt. Als het voornamelijk mobiele gebruikers zijn, moeten de afbeeldingen op een andere manier ingesteld worden. Als lazy loading is ingesteld op desktop, wordt er op mobiel meer geladen dan de persoon daadwerkelijk in zijn scherm te zien krijgt. Houdt er daarom rekening mee dat je niet te grote afbeeldingen gebruikt om het dataverbruik te minimaliseren.
SEO
Het klopt dat een lagere bounce rate bevorderlijk is voor je SEO-score. Maar zoekmachines als Google houden ook rekening met laadtijd van de gehele pagina. Het kan daarom zijn dat Google ziet dat een pagina meerdere keren moet laden, en dit kan zorgen voor een lagere SEO-score. Dit probleem kan ontstaan als je ervoor kiest om lazy loading toe te passen op de gehele pagina.
3 tips voor het voorkomen van problemen
1: Gebruik placeholders
Placeholders zorgen ervoor dat de lay-out van de pagina niet verandert bij het scrollen. Placeholders zijn eigenlijk de kaders waarin de afbeeldingen getoond worden. Zorg ervoor dat de placeholders – de kaders – het formaat van de afbeelding aanhouden. Daarmee voorkom je dat lazy loading een nadelig effect heeft op de gebruikerservaring.
2: Gebruik marges
Zorg ervoor dat de afbeeldingen die net uit beeld zijn ook geladen worden. Dit voorkomt dat bezoekers scrollen en moeten wachten op een afbeelding. Veel plug-ins voor lazy loading maken hier gebruik van. Check daarom voordat je een plug-in aanschaft/download of deze gebruik maakt van “Intersection Observer API”. Hiermee kun je kijken welke afbeeldingen in beeld komen bij verschillende devices. Op die manier kun je vervolgens instellen dat de afbeeldingen daaronder al geladen worden zodra de afbeeldingen hierboven in beeld zijn.
3: Geniet met mate
Pas niet op alle afbeeldingen lazy loading toe. Afbeeldingen die helemaal bovenaan de pagina staan zoals headers, logo’s, eerste afbeeldingen moeten gelijk zichtbaar zijn voor de gebruiker. Het is niet nodig om lazy loading toe te passen voor afbeeldingen above the fold.
Tot slot
Hopelijk heb je nu een beeld van wat lazy loading is en wat de voor- en nadelen zijn. Je weet nu waar je op kunt letten bij het zoeken van de juiste toepassing van lazy loading voor jouw website.
Wil je meer weten over WordPress en het optimaliseren van jouw WordPress website? Houdt onze blogs in de gaten voor meer informatie.


Reactie achterlaten