Wat is de Time To First Byte (TTFB) en hoe meet en verbeter je hem?
OptimalisatieTimo, 18 september 2020
Iedere webpagina die je bezoekt, moet opgehaald worden door een webbrowser. De snelheid waarmee de webbrowser de eerste paginabyte van de webserver ontvangt, wordt ook wel de Time To First Byte genoemd. Het gaat dus om de eerste byte die binnenkomt in het laadproces van een webpagina. In dit artikel lees je hoe deze TTFB tot stand komt, waarom hij er wel of niet toe doet, hoe je hem meet en hoe je hem verbetert.
Webbrowser: ook wel (internet)browser genoemd. Denk aan Firefox, Google Chrome.
Webserver: applicatie op de server van een website (denk aan Nginx, Apache). Haalt op verzoek van de webbrowser bestanden op waaruit een webpagina bestaat. Serveert deze vervolgens aan de webbrowser zodat een pagina zichtbaar wordt.
Is de Time To First Byte belangrijk?
Het belang van de TTFB is vaak onderwerp van discussie. Een partij als Cloudflare zegt dat de TTFB er niet zoveel toe doet. Uit onderzoek van SEO-grootmacht MOZ komt naar voren dat er wel degelijk een correlatie is tussen in zoekmachine’s goed presterende websites en de TTFB.
De TTFB draagt hoe dan ook bij aan de algehele laadtijd van een website. Wil je de snelheid van je website verbeteren, dan zou de TTFB daar ook onderdeel van moeten zijn.
Een TTFB-laadtijd boven de 200ms levert bij Googe PageSpeed de melding op dat deze beter kan. Waar bij de gemiddelde website de TTFB op 1.286 seconden ligt (erg hoog), vind je bij de meeste Managed WordPress hostingproviders laadtijden terug die onder de 100ms blijven. Dit komt mede door de geavanceerde cachingmogelijkheden die ze gebruiken.
Hoe komt de Time To First Byte tot stand?
Zodra je in de url-balk van je internetbrowser een websiteadres achterlaat en op enter drukt, worden er flink wat processen in gang gezet. De meeste handelingen in het laadproces van een website duren slechts enkele tot honderdsten van milliseconden. Hieronder zetten we chronologisch uiteen welke processen vooraf gaan aan de totstandkoming van de Time To First Byte. We delen dit op de volgende manier in:
- Je webbrowser legt contact met de webserver
- De webserver verwerkt het verzoek en gaat op zoek naar de opgevraagde pagina-onderdelen
- De webserver stuurt de data naar de webserver
Je webbrowser legt contact met de webserver
DNS look-up
Een website bezoeken begint met het bepalen van de websitelocatie. Op welke server kan je webbrowser de website en de opgevraagde webpagina ophalen? Ieder domeinnaam zit gekoppeld aan een IP-adres dat aangeeft waar op de wereld de desbetreffende website op een server staat. Bezoek je een website voor de eerste keer, dan heeft jouw internetbrowser nog geen idee waar hij de site ophaalt. Om daar achter te komen gebruikt je computer het zogenaamde Domain Name System (DNS).
Het opvragen van het juiste IP-adres na invoering van een domeinnaam wordt de ‘DNS look-up’ genoemd. Dit proces kost tijd en draagt bij aan de TTFB. Een trage DNS-provider (komen we later op terug) kan hier invloed op hebben.
Server latency
Nadat jouw webbrowser het IP-adres ontvangt, wordt het verzoek voor het ophalen van de webpagina naar de webserver verstuurd. De afstand tot de serverlocatie bepaalt hoeveel vertraging (latency) er op de ‘lijn’ zit. Ditzelfde principe ken je van telefoongesprekken. Bezoek je een website die op een server in de Verenigde Staten staat, dan zal het over het algemeen langer duren voordat een pagina laadt dan wanneer je webbrowser contact maakt met een webserver in Nederland.
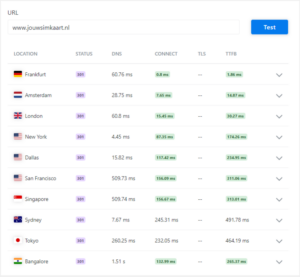
Om de TTFB laag te houden is het daarom verstandig om je website op een server te plaatsen die qua fysieke locatie dicht bij je klantenkring staat. In onderstaand voorbeeld wordt dit duidelijk. Hier bezoeken we een website die in ons datacentrum in Frankfurt staat. We bevinden onszelf in Nijmegen. Per locatie (stad) zie je staan wat latency doet met de TTFB. Het maakt dus nogal uit vanuit waar op de wereld je contact maakt met de webserver in Frankfurt.

SSL/TLS-handshake
Iedere uitwisselsessie van data tussen webbrowser en webserver komt tot stand nadat eerst het communicatieprotocol tussen beide wordt bepaald. Tegenwoordig zijn veel sites alleen nog te bezoeken over https. Dit protocol maakt mogelijk dat data versleuteld heen en weer gestuurd wordt. Om deze beveiligde verbinding op te zetten moeten webbrowser en webserver samen bepalen welke versie van het protocol gebruikt wordt. Daarnaast moet het SSL-certificaat geverifieerd worden door de webbrowser.
Het opzetten van een https-verbinding kost tijd en draagt bij aan de TTFB. Lees hier meer over dit proces.

Netwerksnelheid
Tijdens het opvragen van een webpagina zijn jouw webbrowser en de webserver constant in ‘gesprek’. Er gaan een hoop verzoeken over en weer. Deze communicatie wordt zowel beïnvloed door de snelheid van je eigen internetverbinding, als door de netwerksnelheid van de server waarop de website staat. Iedere keer dat data over een weer gaat, zal de netwerksnelheid bepalen hoe snel dit gebeurt.
Verwerking verzoek door de webserver
Database Calls
Iedere websitepagina is opgebouwd uit verschillende onderdelen. Denk bijvoorbeeld aan de header, afbeeldingen en tekst. Om te bepalen welke onderdelen nodig zijn voor de opbouw van een opgevraagde pagina raadpleegt de webserver de WordPress-database. De kwaliteit en afstemming van het databasesysteem (bij Savvii MySQL) bepaalt mede hoe snel databaseverzoeken worden afgehandeld. De kwaliteit van je hostingprovider is hierin bepalend.
Externe scripts
Op veel sites staat content en code die extern ingeladen worden. Je kunt denken aan embedded video’s, widgets, cookies, advertentiebanners en meer.. De webserver moet deze data extern ophalen omdat ze van derde partijen komen. Het ophalen hiervan kost, zoals je waarschijnlijk al verwacht, extra tijd en verhoogt de TTFB
Effectiviteit resources server
De resources (denk aan PHP-workers, RAM, bandbreedte) die op een server staan, en de afstelling hiervan, bepalen mede hoe snel verzoeken worden verwerkt. Hier is het prestatieverschil tussen hostingproviders, en de onderlinge hostingpakketten die ze aanbieden, erg groot. Zo deel je bij budget-providers vaak een server met honderden andere websites. Al die sites maken gebruik van dezelfde resources. Voor een snelle afhandeling van verzoeken heb voldoende resources nodig, en daarmee houd je ook de TTFB laag.
De webserver stuurt de data naar de webserver
Netwerksnelheid en latency
Bij het uitserveren van een webpagina doen de netwerksnelheid en de afstand tussen webserver en webbrowser er opnieuw toe. Open je een webpagina vanaf je mobiel op de Wifi-hotspot van de lokale McDonald’s, dan kan het even duren voordat de eerste byte binnenkomt.
Op welke manier meet ik de Time To First Byte?
Er staan talloze testtools online waarmee je de snelheid van je website gratis meet. Hieronder behandelen we een aantal van deze tools. Bij het verbeteren van de TTFB is het belangrijk om rekening te houden met variabelen tussen de verschillende tools. In opzet verschillen ze namelijk waardoor uitslagen lichtelijk van elkaar (kunnen) afwijken. Houdt daar rekening mee bij het optimaliseren van de TTFB van je website.
Google Chrome DevTools
De webbrowser Google Chrome kent zijn eigen Dev-toolset. Hiermee kun je ook de TTFB meten zoals deze binnenkomt op je eigen computer.
- Ga naar de site waarvan je de TTFB wil meten
- Open DevTools met Cmd + Opt + I (Mac) of Ctrl + Shift + I (Windows)
- Klik boven in de tabbladen op ‘Network’
- Druk op Ctrl + R om response-tijden te meten
In de watervalgrafiek lees je wat de TTFB is van de opgevraagde website.

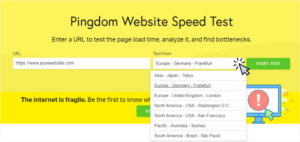
Pingdom
De Pingdom-tool geeft je de optie om de TTFB te meten vanaf zeven verschillende serverlocaties. Handig om te zien wat de reactietijden zijn vanaf verschillende plekken op onze aardbol. Heb je jouw klantenkring bijvoorbeeld in de Verenigde Staten zitten, dan is het wellicht slimmer om je website ook daar op een serverlocatie te laten hosten.

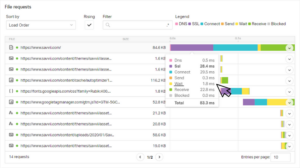
Pingdom hanteert de term TTFB zelf niet. Toch kun je de TTFB simpel aflezen. In het watervalschema zie je welke data vanuit de webserver binnenkomt. Het eerste bestand, en daarmee de eerste byte die binnenkomt, wordt aangeduid met een groen balkje. Bij de ‘Wait’ (geel), die voor dit groene balkje staat, lees je de TTFB af.

WebPageTest
WebPageTest biedt nog meer opties voor het kiezen van een serverlocatie vanaf waar de test gedaan wordt. Daarnaast kun je ook settings als de netwerksnelheid en het netwerktype selecteren. Een snelheidstool die dus een hoop variabelen laat meenemen in de opzet van de snelheidstest.

Hoe verbeter ik de Time To First Byte van mijn website?
Nu je weet met welke tools je de TTFB van je WordPress website meet, wil je natuurlijk actie ondernemen om die TTFB omlaag te halen. Hieronder lees je hoe je dat voor elkaar krijgt.
Maak gebruik van caching
Een van de makkelijkste en meest effectieve manieren om de TTFB te verbeteren is het instellen van caching.
- Wat is caching?
Webpagina’s zijn opgebouwd uit verschillende bestanden en elementen. Al deze paginaonderdelen staan los opgeslagen in de database en in mappen van je WordPress website. Op verzoek van de webbrowser gaat de webserver op zoek naar de bestanden en elementen die nodig zijn voor de opbouw van een webpagina. Dit zoeken en samenstellen kost tijd, zeker bij grote websites. Caching biedt hierin de helpende hand.
Bij caching wordt de webserver geïnstrueerd om een deel van de bestanden op te slaan op een harde schijf of in het RAM-geheugen. Zodra een websitebezoeker de pagina opvraagt, hoeft deze (voor een deel) niet opnieuw samengesteld te worden. Hiermee hoeft de webserver niet nogmaals op zoek naar alle onderdelen. Dit scheelt aanzienlijk in het werk dat de webserver moet verrichten en daarmee ook in de TTFB.
- Verschillende vormen van caching
Caching wordt op verschillende manier ingezet. Je hebt cache waarbij statische paginaonderdelen zoals afbeeldingen, CSS en Javascript worden opgeslagen. Je hebt ook HTML-code of database-requests die in de cache worden gezet.
Daarnaast kan caching op verschillende ‘niveau’s’ plaatsvinden. Wat we hiermee bedoelen is het moment waarop de cache wordt aangeroepen. Caching op serverniveau wil zeggen dat er voor de webserver al een cache-applicatie staat waar de cache uit opgehaald wordt. Gebruik je een cachingplug-in, dan vindt caching plaats op websiteniveau. De weg van het verzoek naar de cache is dan langer omdat er eerst binnen WordPress gezocht wordt naar de opgeslagen cache.
Als laatst hebben we ook nog een Content Delivery Network (CDN). Cloudflare en Securi zijn voorbeelden hiervan. Dit zijn diensten waarbij statische content over de hele wereld op verschillende serverlocaties in de cache wordt opgeslagen. Op deze manier is er geografisch altijd wel een server (relatief) dicht in de buurt van de websitebezoeker die een pagina opvraagt. Latency en daarmee de TTFB wordt hierdoor flink omlaag gebracht.
Kies een serverlocatie die dicht bij je klantenkring staat
Latency speelt een rol in de laadtijd van de TTFB. De serverlocatie van je website ten opzichte van je websitebezoekers bepaalt hierin hoe sterk latency een rol speelt. Kies daarom een server die geografisch gezien dicht bij je klantenkring staat.
Kies een snelle hostingprovider
De TTFB en de kwaliteit van je hostingpartij gaan nauw samen. Bij een premium WordPress hostingprovider kun je rekenen op verschillende caching-lagen, genoeg resources op de server die alle verzoeken snel afhandelen, een DBMS dat efficiënt en snel informatie uit de database ophaalt, een super snelle netwerkverbinding en de keuze uit verschillende serverlocaties voor het plaatsen van je website.
Neem een premium DNS-provider
De domeinnaamprovider waar je het domein van je website koopt, levert normaal gesproken ook een gratis DNS-service. De kwaliteit hiervan laat nogal eens te wensen over. Zoals we hebben uitgelegd speelt ook de DNS look-up een rol in de tot totstandkoming van de TTFB.
Een premium DNS-provider biedt veel snellere look-up tijden. Veel van deze providers werken met een systeem dat vergelijkbaar is met een CDN. Ze plaatsen namelijk de informatie die op de nameservers staat op verschillende opslaglocaties wereldwijd. Hierdoor ontstaat er minder latency bij het opvragen van de DNS-informatie.
Beperk het aantal Plug-ins
Veel WordPress-gebruikers stouwen hun site vol met plug-ins die ze niet gebruiken. Zonde! Naast dat plug-ins afzonderlijk ingeladen worden, gebruiken ze vaak ook externe resources die van buitenaf opgehaald worden. Dit verhoogd de TTFB en de algemene laadsnelheid van je website. Beperkt het aantal plug-ins daarom tot alleen de plug-ins die je gebruikt.


Reactie achterlaten