WordPress 5.0 en Gutenberg komen eraan: wat betekent dit voor jou?
WordPressRobert-Jan Budding, 26 november 2018
Binnenkort is het zover: de release van WordPress 5.0. Meestal schrijven we geen blog over een nieuwe release van WordPress, maar deze WordPress-release is speciaal. Met WordPress 5.0 wordt namelijk ook Gutenberg gereleased.
In deze blog leggen we uit wat Gutenberg is en wat jij kunt doen om te testen of jouw WordPress-site compatibel is met Gutenberg.
Wat is Gutenberg?
Als je het nieuws rond WordPress een beetje volgt of als je wel eens een WordPress Meetup bezoekt, dan heb je ongetwijfeld van Gutenberg gehoord.
Gutenberg wordt vanaf WordPress 5.0 de nieuwe standaard editor in WordPress. Deze nieuwe editor ziet er nogal anders uit dan de huidige (of oude) WordPress-editor. Waar de huidige editor erg vergelijkbaar is met Microsoft Word of een andere tekstbewerker, werkt de nieuwe editor met blokken. Dat wil zeggen dat ieder element in je pagina’s en berichten straks een blok is. Denk hierbij aan alinea’s, kopteksten en afbeeldingen.
Gutenberg is al een tijdje beschikbaar als WordPress-plugin. De eerste beta-versie van Gutenberg werd in juni 2017 beschikbaar. Het werd afgeraden om deze plugin te installeren op een “live” website, omdat deze nog in ontwikkeling was. Veel gebruikers hebben de plugin wel al getest op een test- of staging-omgeving. Helaas werkt Gutenberg op veel WordPress-sites nog niet of niet goed. Dit komt doordat veel plugins en themes nog niet compatibel zijn met Gutenberg.
Hoe werkt Gutenberg?
Wanneer je Gutenberg voor de eerste keer opent, krijg je het onderstaande scherm te zien.

Zoals je ziet staat er bovenaan je pagina of bericht nog steeds een titel. Dit is het enige “blok” van je pagina dat je niet kunt verwijderen of verplaatsen. Alle andere blokken, zoals de afbeelding onder de titel kun je verwijderen of verplaatsen.
Welke blokken zijn er?
Maar welke soorten blokken heeft Gutenberg? We zetten de belangrijkste blokken op een rij.
Tekst
Iedere alinea is in Gutenberg een blok. Dat betekent gelukkig niet dat je tijdens het schrijven steeds een nieuw blok hoeft toe te voegen. Dat doet Gutenberg automatisch wanneer je op “Enter” drukt:
Tekst invoeren in Gutenberg is dan ook nog steeds heel eenvoudig, net zoals je dat gewend bent uit de oude editor. Het is hooguit even wennen om met Gutenberg je pagina’s en berichten op te stellen.
Afbeeldingen
Voor het invoegen van afbeeldingen klik je straks niet meer op “Media toevoegen”. Voor afbeeldingen en andere soorten mediabestanden heeft Gutenberg namelijk óók een blok.

Vanuit dit blok kun je direct een bestand uploaden of selecteren uit je mediabibliotheek. Nadat je een afbeelding hebt geüpload kun je deze uitlijnen, het formaat aanpassen en een onderschrift toevoegen:
Alle andere instellingen, zoals de alt-tekst van je afbeelding en een eventuele link die je wilt toevoegen, vind je nu in de balk aan de rechterkant van de editor. Om deze instellingen te bewerken, selecteer je eerst het blok in de editor. De instellingen voor dat blok vind je vervolgens in de balk rechts van de editor:

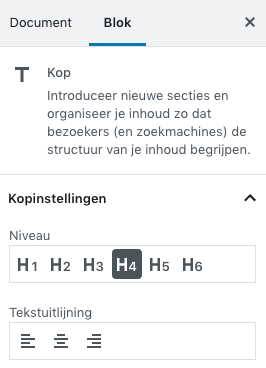
Kopteksten (headings)
Ook het invoegen van tussenkopjes (headings) doe je in Gutenberg met een speciaal daarvoor bestemd blok. Je kunt tijdens het aanpassen van het blok direct kiezen tussen H2, H3 en H4.

Heading 2, 3 en 4 zul je in de praktijk het meest gebruiken. Wil je een heading 1, 5 of 6 toevoegen? In de balk rechts kun je alle headings kiezen: van H1 tot en met H6.

Lijsten
Wil je een lijst met bulletpoints aan je tekst toevoegen, bijvoorbeeld voor een opsomming? Ook dit is in Gutenberg een blok. Je kunt in dit blok ook direct bepalen of je een genummerde lijst wilt of juist een “unordered list”:

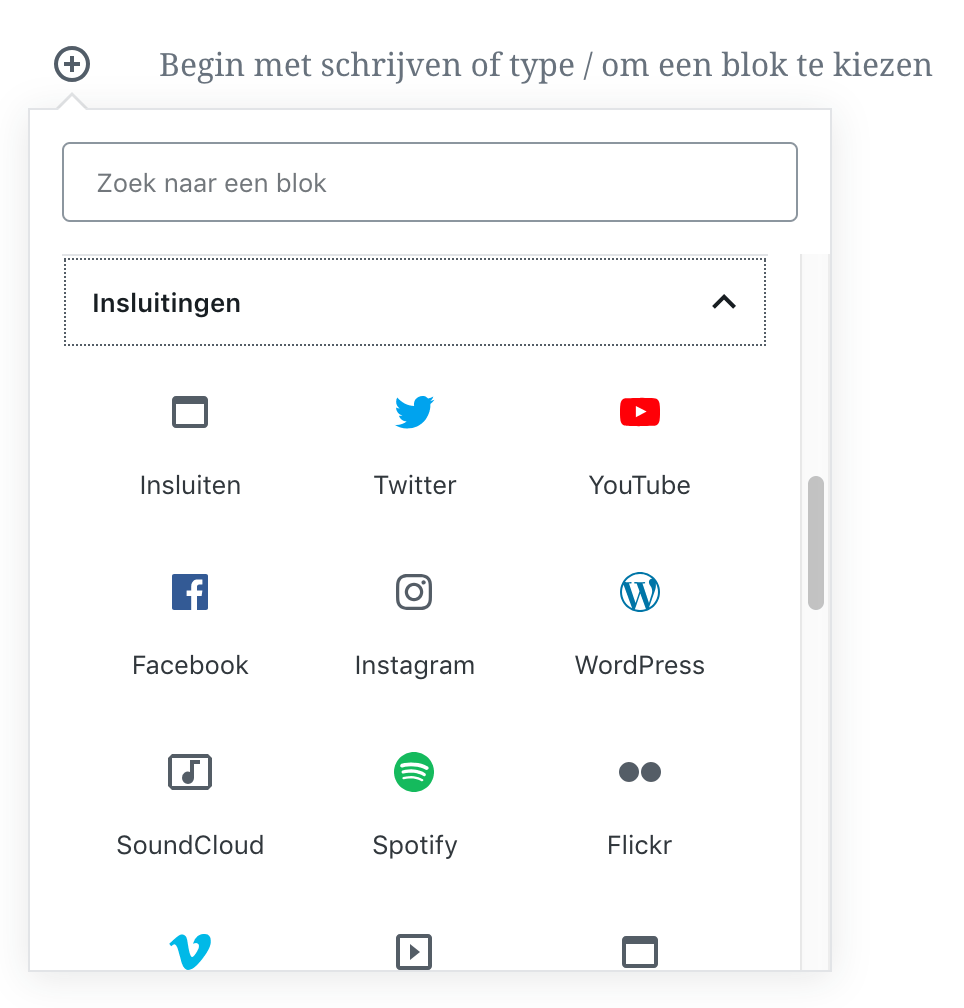
Embeds (insluitingen)
In de oude editor was het mogelijk om een YouTube-URL te plakken. De link werd door de editor automatisch omgezet in een “embed”. In Gutenberg heb je voor iedere “embed” een speciaal blok:

Zo kun je content embedden van YouTube, Twitter, Instagram en een hoop andere websites. Het is overigens nog steeds mogelijk om een URL van YouTube of een andere dienst rechtstreeks in je editor te plakken. Gutenberg maakt er dan automatisch een blok van:
Tabellen en kolommen
Gutenberg heeft ook blokken voor het aanmaken van tabellen en kolommen. Hier had je voorheen vaak nog een plugin voor nodig, of shortcodes van je WordPress-thema. Deze functionaliteit vind je straks standaard in de editor.

Widgets
Gutenberg maakt het ook mogelijk om WordPress-widgets te gebruiken binnen je pagina’s en berichten. Zo kun je gemakkelijk je laatste berichten of de nieuwste reacties laten zien, net als in je sidebar.

Meer blokken
Hierboven hebben we de belangrijkste Gutenberg-blokken op een rij gezet. Maar ook plugin- en thema-ontwikkelaars kunnen straks blokken aan Gutenberg toevoegen. De Gutenberg Block API geeft developers de mogelijkheid om zelf blokken te ontwikkelen voor Gutenberg.
Ben je ontwikkelaar en wil je leren om Gutenberg-blokken te maken? Lees dan eens dit artikel van Smashing Magazine.
Shared Blocks
Wil je een Gutenberg-block op meerdere pagina’s of berichten gebruiken? Dan kun je een blok in Gutenberg heel gemakkelijk converteren naar een “Shared Block”. In het Nederlands heet dit een “herbruikbaar blok”.
Dit kan enorm handig zijn voor elementen die je vaker op je website gebruikt. Denk hierbij aan een blok voor het downloaden van een whitepaper of een andere call to action.

Open de instellingen van een blok in Gutenberg en klik vervolgens op “Voeg toe aan herbruikbare blokken”. Het blok wordt nu toegevoegd aan de “herbruikbare blokken”:

Voordat je het blok toevoegt, krijg je direct een voorbeeld te zien van het herbruikbare blok. Door op “Beheer alle herbruikbare blokken” te klikken, krijg je een lijst te zien van alle herbruikbare blokken die je hebt aangemaakt. Je kunt deze optie gebruiken om herbruikbare blokken snel te bewerken of te verwijderen.
Op termijn zullen deze herbruikbare blokken de taak van shortcodes voor een groot deel overnemen.
Gutenberg testen op jouw website
Gutenberg is bijna af, en ook veel plugins (zoals Yoast SEO) en thema’s werken al met Gutenberg. Maar niet alle WordPress-thema’s en -plugins zijn klaar voor de nieuwe editor. Het is daarom nuttig om vóór de release van WordPress 5.0 alvast te testen of Gutenberg goed werkt op jouw website.
Maak een staging- of testomgeving aan
We raden je aan om dit niet op een “live” website te doen. Host je je site bij Savvii? Dan kun je heel makkelijk een staging-omgeving aanmaken. Dit doe je in het Savvii Control Panel onder het tabblad “Staging”. Klik hier op “Maak Staging-omgeving”:

Er wordt nu automatisch een kopie gemaakt van je hele website, die beschikbaar wordt op een staging-URL. Je vindt hier een uitgebreide uitleg over het opzetten van een staging-omgeving.
Log in in WordPress binnen je staging-omgeving en installeer de Gutenberg-plugin. Nadat je de plugin hebt geactiveerd kun je gaan testen of de nieuwe editor op jouw website goed werkt.
De nieuwe editor uitproberen
Bij sommige WordPress-gebruikers werkt Gutenberg nog niet of niet goed. Zoals we eerder al schreven ligt dit niet altijd aan Gutenberg. Vaak is het een kwestie van plugins en thema’s die nog niet “klaar” zijn voor Gutenberg.
Om te controleren of Gutenberg voor jou goed werkt, ga je in WordPress naar Berichten > Nieuw bericht. Krijg je de nieuwe editor te zien en lijkt alles te werken? En hoe ziet je content er aan de “voorkant” van je website uit?
Daarnaast is het ook belangrijk om te controleren of je je bestaande pagina’s en berichten óók goed kunt bewerken. Gutenberg is zo gebouwd dat content die je met de “oude” editor hebt gemaakt, automatisch wordt omgezet in Gutenberg-blokken. Sommige gebruikers krijgen echter een wit scherm te zien als ze bestaande content proberen te bewerken met Gutenberg of lopen tegen andere problemen aan bij het bewerken van bestaande content.
Als Gutenberg niet (goed) werkt
Als Gutenberg niet werkt op jouw website, switch dan (op je staging-omgeving) naar het standaard WordPress-thema. Dat is nu nog Twenty Seventeen. Werkt Gutenberg wel als je een standaard thema gebruikt? Dan weet je dat je thema waarschijnlijk (nog) niet compatibel is met Gutenberg.
Dat betekent natuurlijk niet dat je vóór WordPress 5.0 een nieuw thema moet gaan uitzoeken. Omdat “backward compatibility” bij WordPress hoog in het vaandel staat, heeft Automattic een speciale plugin ontwikkeld voor gebruikers die Gutenberg (nog) niet willen of kunnen gebruiken: de Classic Editor-plugin. Als je deze plugin installeert, dan blijft de huidige editor (de “klassieke editor”) actief op jouw website, óók als je straks je website updatet naar WordPress 5.0.

Het is ook een optie om gebruik te maken van de Gutenberg Ramp-plugin. Deze plugin van Automattic voegt een instellingen-pagina toe waarmee je zelf kunt bepalen voor welke “post types” Gutenberg wel en niet geactiveerd moet worden. Zo kun je er bijvoorbeeld voor kiezen om Gutenberg te activeren voor pagina’s en berichten, maar niet voor “Portfolio”-items.

Dit is handig als Gutenberg op jouw website wel werkt voor berichten en pagina’s, maar niet voor andere post types die door je thema of bepaalde plugins worden toegevoegd. Of als je Gutenberg wel wilt gebruiken voor berichten, maar niet voor WooCommerce-producten.
Als Gutenberg werkt
Heb je Gutenberg getest, bijvoorbeeld op je staging-omgeving bij Savvii, en werkt alles goed? Dan kun je straks waarschijnlijk zonder problemen updaten naar WordPress 5.0. Nog steeds is het (zoals bij alle updates) aan te raden om eerst een back-up te maken van je website voordat je de update installeert. Als je je website bij Savvii host, dan kun je dit in het Savvii Control Panel doen onder het tabje “Back-ups”.

Klik op “Maak back-up” en wacht totdat je backup voltooid is. Je kunt nu alle updates installeren. Mocht er bij het updaten toch iets misgaan, of als je website niet meer werkt na het updaten, dan kun je vanuit dit scherm heel eenvoudig je backup terugzetten. Je weet zo zeker dat je niets kwijtraakt.
Update naar WordPress 5.0
Sommige WordPress-gebruikers willen hun website (nog) niet updaten naar WordPress 5.0 omdat Gutenberg op hun website niet werkt. Het is voor de meeste WordPress-gebruikers echter niet nodig om de update helemaal over te slaan. We raden deze gebruikers dan ook aan om de Classic Editor-plugin te installeren.
Je behoudt dan de huidige editor, zelfs als je updatet naar WordPress 5.0. In zo’n update zitten – naast nieuwe features – vaak ook belangrijke updates op het gebied van veiligheid en stabiliteit. En die updates wil je natuurlijk niet mislopen.
Twenty Nineteen
Met WordPress 5.0 zal er ook een nieuw standaard WordPress-thema worden gelanceerd: Twenty Nineteen. Dit thema ‘vervangt’ Twenty Seventeen, het standaard WordPress-thema dat in 2017 werd geïntroduceerd. Natuurlijk is Twenty Nineteen volledig compatibel met de nieuwe Gutenberg-editor.

Opvallend is dat Twenty Nineteen géén sidebar heeft. Je kunt wel widgets toevoegen aan de footer van Twenty Nineteen.
De toekomst van Gutenberg
Gutenberg is geen op zichzelf staand project. Gutenberg is een eerste stap richting de “toekomst van WordPress”. Met Gutenberg wordt de basis gelegd voor een hoop andere, nieuwe ontwikkelingen voor WordPress. Het doel hiervan is ervoor te zorgen dat WordPress nog jaren het nummer één CMS blijft.
Zo zal Gutenberg ook de Widgets en Menu’s in WordPress gaan vervangen. Widgets worden straks namelijk ook blokken, en menu’s zullen veranderen in een “navigation block”. Meer informatie daarover vind je in deze post van Matt Mullenweg, waarin hij “Gutenberg Phase 2” aankondigt.
Wanneer komt WordPress 5.0?
Het afgelopen jaar werd de vraag “Wanneer komt WordPress 5.0?” vaak beantwoord met: “als Gutenberg klaar is”. Er was weinig duidelijkheid over de releasedatum van WordPress 5.0 en dus Gutenberg. Uiteindelijk kwam er een officiële releasedatum: 19 november 2018. Deze datum werd vervolgens verplaatst naar dinsdag 27 november. Hoewel deze datum nog altijd vermeld wordt als officiële releasedatum, is de kans groot dat ook deze deadline verplaatst wordt om developers iets meer tijd te geven om bugs in de nieuwe editor op te lossen. Voor officiële aankondigingen over WordPress 5.0 kun je deze pagina in de gaten houden.
Conclusie
WordPress 5.0 brengt één van de grootste veranderingen in WordPress ooit: Gutenberg. Gutenberg is de toekomst van WordPress, en gaat op termijn ook widgets en menu’s vervangen. WordPress zal langzaam gaan veranderen in een volledige “website customizer”. Er bestaat zelfs een grote kans dat Gutenberg andere WordPress page builders gaat vervangen.
Het werken met de nieuwe editor is even wennen. Maar als je eenmaal een paar berichten of pagina’s hebt gemaakt met Gutenberg, dan zul je Gutenberg zeker gaan waarderen. Veel handelingen worden in Gutenberg een stuk makkelijker en sneller dan in de huidige (klassieke) editor.
Het is belangrijk om te testen of Gutenberg op jouw website werkt voordat WordPress 5.0 straks wordt gereleased. De officiële releasedatum van WordPress 5.0 stond gepland voor dinsdag 27 november 2018, maar is vooruitgeschoven voor onbepaalde tijd.
Weten waarom je jouw WordPress 5.0 website het beste bij Savvii host?



Reactie achterlaten