Snelheid is essentieel voor het succes van een website. Het is dan ook geen verassing dat snelheid één van de belangrijke factoren is in het algoritme van Google.
Om te meten hoe website eigenaren ervoor staan wat betreft snelheid wordt vaak gebruik gemaakt van PageSpeed Insights, de tool van Google. In dit artikel zet ik veelgestelde vragen – en natuurlijk het antwoord daarop – op een rijtje.
Laten we meteen met de deur in huis vallen: de naam van deze tool moet veranderen. PageSpeed Insights impliceert dat deze tool volledig gericht is op de snelheid van een pagina maar niets is minder waar.
Zeker met de komt van Core Web Vitals kijkt PageSpeed Insights (PSI) naar veel meer dan enkel de snelheid waarmee een pagina laadt.
Ik ga eerst even in op hoe je PageSpeed Insights gebruikt. Ben je daar al helemaal in thuis? Ga dan direct naar de veelgestelde vragen en antwoorden.

PageSpeed Insights kijkt naar de algemene prestaties van de ingevoerde URL en geeft aan de hand van die gegevens suggesties om de URL te optimaliseren.
Het gebruik van de tool is heel makkelijk. Je gaat naar https://developers.google.com/speed/pagespeed/insights/?hl=nl en voert de URL in waarvan je de prestaties wilt weten.

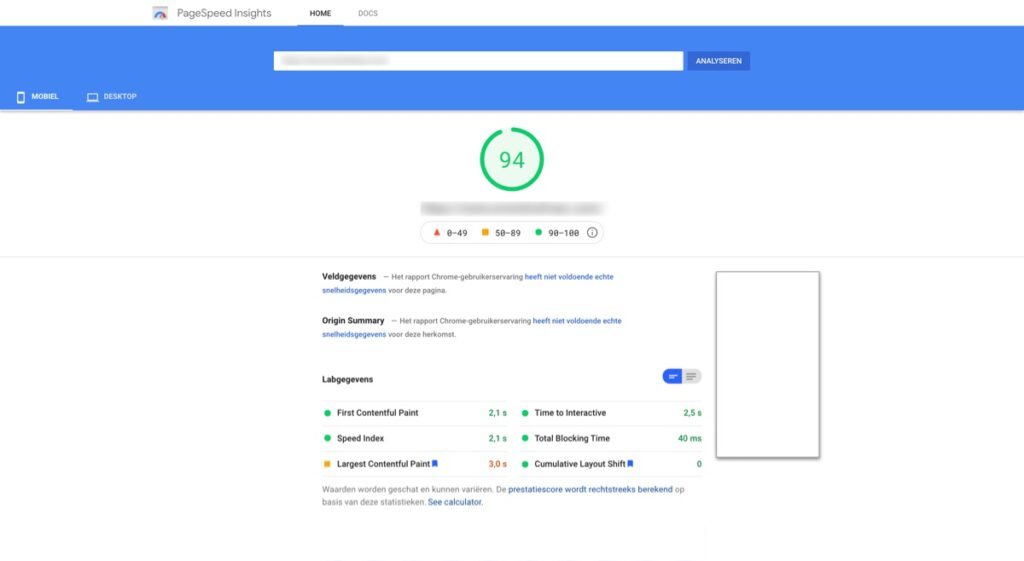
Boven de vouw krijg je de volgende onderdelen te zien:
De Perfomance score (bovenaan het scherm in de cirkel) met daaronder de legenda (0 tot en met 49 is slecht, 50 tot en met 89 heeft verbetering nodig, 90 tot en met 100 is goed).
Veldgegevens. Deze gegevens worden (geanonimiseerd) verzameld uit bezoeken van echte bezoekers aan de URL in de afgelopen 28 dagen. Het kan zijn dat het rapport niet genoeg bezoekers heeft gehad de afgelopen 28 dagen.
Origin Summary. Indien beschikbaar (dit heeft ook weer te maken met voldoende bezoeken aan je website in de afgelopen 28 dagen) toont PageSpeed Insights hier hoe het staat met het betreffende domein en dus niet enkel de URL die je hebt ingegeven.
Labgegevens. In tegenstelling tot de veldgegevens zijn de labgegevens niet gebaseerd op de bezoeken van echte mensen. Lab data is verzameld in een gecontroleerde omgeving. Waar de veldgegevens dus bijvoorbeeld afkomstig zijn van allerlei verschillende apparaten, met verschillende gebruikers en verschillende internetverbindingen is de labdata afkomstig vanuit één specifieke meetomgeving.

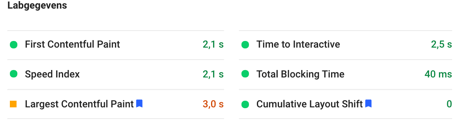
Onder de labgegevens zie je de metingen terug van onder andere de Core Web Vitals.
Je kan de Core Web Vitals herkennen aan het blauwe wimpel icoontje achter het onderdeel.
Doormiddel van een gekleurd bolletje zie je direct of jouw URL, wat betreft de lab data, slaagt voor dat specifieke onderdeel.
Hierbij zit je goed bij groen, heb je wat werk te doen bij oranje en moet je flink aan het werk bij een rood bolletje.
PageSpeed Insights aanbevelingen
Veel mensen staren zich blind op de Performance Score bovenaan de pagina. Logisch ook, het frustreert je als je daar geen 90+ ziet.
Het is dan ook goed om te weten dat Google’s John Mueller via Twitter heeft laten weten dat een hoge score in PageSpeed Insights geen doel op zich moet zijn.
De tool is gemaakt om, aan de hand van onder andere de aanbevelingen, je website te optimaliseren.
Die aanbevelingen kun je vinden wanneer je iets verder naar beneden scrolled.

Je ziet een overzichtje met aanbevelingen en daarbij de geschatte besparing. Je kan zelfs nog op een aanbeveling klikken voor meer details.

Onder de kop Aanbevelingen kun je ook nog een kop Diagnostische gegevens vinden. Hieronder kun je bijvoorbeeld terugvinden welk element jouw Largest Contentful Paint is (het element dat het langst duurt om geladen te worden) zodat je deze kunt optimaliseren.

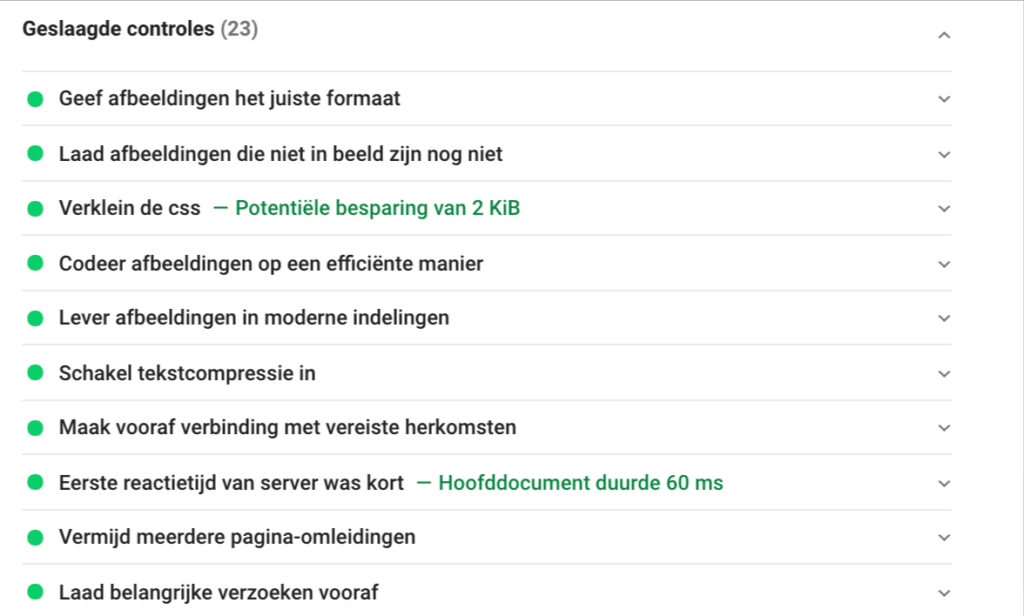
En gelukkig is er vrijwel altijd ook goed nieuws vanuit Google’s PageSpeed Insights. Onderaan kun je namelijk de kop Geslaagde controles vinden. Hier somt PSI op wat je allemaal goed doet.

Ik hoop dat je nu een beter beeld hebt van wat PageSpeed Insights je laat zien en hoe je de aanbevelingen kunt gebruiken om een betere gebruikerservaring te realiseren voor de bezoekers van je website, want dat is waar de tool voor gemaakt is.
Goed om te weten over PageSpeed Insights
Voor we beginnen aan de veelgestelde vragen en antwoorden wi ik eerst wat algemene, maar belangrijke, informatie met je delen:
- PageSpeed Insights geeft resultaten weer over de afgelopen 28 dagen. Stel dat je dus net een optimalisatie hebt gedaan aan je website, dan krijg je daar het beste beeld over, over 28 dagen.
- PageSpeed Insights beoordeeld niet je website, maar de ingevoerde URL. Negen van de tien keer geven mensen de URL van hun homepage in, maar je kunt hier dus net zo goed https://www.jouwwebsite.nl/blog invoeren. De reden hiervoor is vrij simpel, iedere pagina van je website is anders opgebouwd en dus zal iedere pagina een andere score krijgen.
- PageSpeed Insights toont zowel zogenaamde lab data als field data. Hierbij is het zo dat lab data erg interessant is voor het debuggen van problemen. Dit is namelijk verzameld in een zogenaamde gecontroleerde omgeving. Field data is interessanter om echt een beeld te krijgen van hoe de URL presteert bij je menselijke bezoekers.
- Lighthouse (de tool die gebruikt wordt voor PageSpeed Insight) simuleert op het moment het gebruik van een Moto-G4 op een mobielnetwerk. Dit is de gecontroleerde omgeving van de lab data. Dit doen ze om een zo gemiddeld mogelijk gebruik te simuleren. De kans dat jouw pagina op jouw iPhone 12 Pro op een 5 GHz wifinetwerk sneller is, is dus vrij groot.
- Bovenaan de pagina krijgt de ingevoerde URL een algemene score van 0 tot en met 100. Hierbij is het belangrijk om te beseffen dat het niet per definitie zo is dat een website met een score van 80 sneller is dan een website met een score van 60. PageSpeed Insights kijkt namelijk allang niet meer alleen naar de snelheid van een website.
- PageSpeed Insights kijkt naar 75% van de bezoeken, van de afgelopen 28 dagen, om de resultaten op te baseren die je ziet in de test.
Veelgestelde vragen over PageSpeed Insights
Ik heb een lage score terwijl mijn website wel snel is hoe kan dit?
PageSpeed Insights kijkt, al doet de naam anders vermoeden, niet alleen naar de snelheid van een URL. Er wordt steeds meer gekeken naar de algehele gebruikerservaring. Een hoge snelheid alleen is dus niet genoeg voor een hoge Performance score.
Heeft hosting invloed op mijn Google PageSpeed Insight score?
De zogenaamde Time to First Byte is een belangrijk onderdeel van de snelheid van je website. Goede hosting heeft een lage Time to First Byte (TTFB). Dus ja, hosting heeft invloed op je Google PageSpeed Insight score maar het is zeker niet zo dat je met alleen goede hosting automatisch een hogere score haalt.
Waarom krijg ik andere resultaten in de test van Pingdom en GT-Metrix?
PageSpeed Insights kijkt, indien je genoeg bezoekers hebt gehad de afgelopen 28 dagen, naar echte gebruikersdata. PingDom en GT-Metrix hebben deze data simpelweg niet en kunnen dit dus ook niet gebruiken. Zij gebruiken standaard maatstaven.
Waarom veranderd mijn score in PageSpeed Insights van minuut tot minuut?
Er zijn meerdere oorzaken die ervoor kunnen zorgen dat het resultaat keer op keer anders kan zijn. Dit kun je het best vergelijken met een echt bezoek aan een URL. Hierbij is de snelheid ook afhankelijk van meerdere factoren. Zo kan het bijvoorbeeld zijn dat er een A/B test of wijziging plaatsvindt bij het ene bezoek en niet bij het andere bezoek. Het kan zijn dat browser extensies opdrachten uitvoeren die de ene keer zwaarder wegen dan de andere keer.
De documentatie van Lighthouse over verschillen tussen de uitkomsten gaat hier dieper op in.
Hoe kan het dat lab data en field data elkaar tegenspreken?
De field data is een rapport gebaseerd op de afgelopen 28 dagen over hoe de specifieke URL presteerde in die periode. De lab data is gebaseerd op een gesimuleerd bezoek aan de specifieke URL met één toestel met van tevoren gespecificeerde netwerkinstellingen. In de praktijk kan de betreffende URL de laatste 28 dagen door high performance apparaten zijn bezocht met een supersnelle internetverbinding (field data) in de lab data wordt er gemeten met een Moto G4 op een gemiddelde mobiele internetverbinding.
Hoe komt de Performance score van PageSpeed Insights tot stand?
Op https://googlechrome.github.io/lighthouse/scorecalc/ kun je de exacte rekenmethode vinden die Lighthouse gebruikt om tot een Performance Score te komen.

Vragen over PageSpeed Insights?
Ik hoop je hiermee wat geleerd te hebben over deze mooie tool van Google. Maar deze tool is zo geavanceerd dat ik nog lang niet alles heb behandeld. Heb jij nou nog vragen over PageSpeed Insights? Laat het me dan weten in de comments en dan vul ik dit artikel aan.





Reactie achterlaten