In voorgaande blog hebben we het al met je gehad over het sneller maken van jouw WordPress site door middel van lazy loading. Maar wist je dat het juiste format van de afbeeldingen net zo belangrijk is? Niet iedere website-eigenaar weet dit. Het kiezen van het verkeerde format kan leiden tot wazige afbeeldingen of een slome pagina… en dat willen we natuurlijk voorkomen. We leren je in dit artikel hoe je het beste format voor jouw afbeeldingen kiest!
Wat we in deze blog bespreken:
- Hoe worden afbeeldingen gecomprimeerd?
- Welke formats zijn er?
- Waarom is het belangrijk om het juiste format te kiezen?
- Welk format moet je kiezen?
Hoe worden afbeeldingen gecomprimeerd?
Voor we het gaan hebben over afbeeldingen en hun format, is het belangrijk om te weten hoe afbeeldingen gecomprimeerd worden. We maken daarbij onderscheid in twee soorten:
Lossy: Als een afbeelding “lossy” gecomprimeerd wordt, gaat het achteruit in kwaliteit. Hoeveel is afhankelijk van de afbeelding en de grootte.
Lossless: Een afbeelding die “lossless” wordt gecomprimeerd, verliest niks in kwaliteit.
Ieder bestandstype heeft zijn eigen methode van comprimeren. Sommige formats geven je de optie dit zelf te kiezen. Later meer hierover.
Welke afbeeldings-formats zijn er?
PNG
Het PNG-format is een format dat bekend staat om zijn lossless manier van opslaan. Afbeeldingen behouden hun kwaliteit na comprimeren. Deze afbeeldingen kunnen transparant opgeslagen worden – zonder achtergrond – en zorgen voor strakke lijnen en duidelijk kleurcontrast. Tijdens het comprimeren verliezen PNG-afbeeldingen wat kleur. De afbeelding wordt als het ware “versimpeld” door kleuren die dicht bij elkaar liggen samen te voegen. Complexe PNG-afbeeldingen met veel verschillende kleuren kunnen echter wel snel zwaar worden in bestandsgrootte, wat niet ideaal is voor de laadtijd van de webpagina.
De meeste programma’s bieden de mogelijkheid om een PNG-bestand op te slaan als PNG-24 of PNG-8.
PNG-24: Dit format biedt ondersteuning voor meer dan 16 miljoen kleuren. Dit zorgt er wel voor dat bestandsgroottes van complexe afbeeldingen over het algemeen veel groter zijn dan bijvoorbeeld JPEG.
PNG-8: Dit format ondersteunt maar 256 kleuren, wat ervoor zorgt dat afbeeldingen erg gecomprimeerd kunnen worden. Bestandsgroottes zijn over het algemeen dan ook vrij klein.
PNG-formats kunnen het beste gebruikt worden voor: Afbeeldingen met een hoog kleurcontrast, strakke lijnen en minimale kleurovergangen. Denk daarbij aan een graphic design, line-art of vector art. Hier een voorbeeld:

JPEG
JPEG – ook wel bekend als JPG – is een format dat “lossy” gecomprimeerd wordt. Dit betekent dat de afbeeldingsgrootte – het aantal pixels – verkleind wordt maar daarmee kan de afbeelding ook achteruitgaan in kwaliteit.
Hoe dit werkt? Tijdens het comprimeren van een afbeelding in JPEG, wordt er gekeken naar overbodige pixels die verwijderd kunnen worden om de afbeelding kleiner te maken. De afbeelding wordt vervolgens opgeslagen met minder pixels wat resulteert in een bestand met minder details. In foto’s zal dit niet zo snel opvallen. Het comprimeren van een JPEG-bestand zorgt ervoor dat de bestandsgrootte een stuk kleiner wordt, wat ideaal is voor het web.
JPEG is een bestandstype dat voornamelijk gebruikt wordt voor het opslaan van complexe afbeeldingen. Denk daarbij aan afbeeldingen met veel details, kleuren en/of overgangen. Het is dan ook geen verrassing dat JPEG het meest wordt gebruikt onder fotografen. Sterker nog JPEG is in veel camera’s de standaard manier van opslaan. JPEG-bestanden kunnen extreem veel kleur “lezen” en daardoor een afbeelding of foto zeer nauwkeurig weergeven. Een voorbeeld:

SVG
SVG is een bestandstype op basis van XML en is van de bestandsformats in deze blog, de enige die bestanden niet comprimeert. Dit komt omdat SVG is gemaakt voor vectorafbeeldingen – SVG-bestanden bestaan niet uit pixels. Dit heeft een aantal enorme voordelen: Afbeeldingen kunnen oneindig geschaald worden zonder kwaliteitsverlies. Ook zijn de bestandsgroottes vele malen kleiner dan bijvoorbeeld JPEG en PNG. Wat ook een voordeel is aan SVG, is dat het animatie ondersteunt. Je kent wellicht GIF. SVG kan hetzelfde maar dan voor afbeeldingen op vector basis en dat vaak ook nog in betere kwaliteit in kleiner bestandsformaat.
Dit klinkt natuurlijk allemaal perfect, er is echter een klein probleempje. Waar WordPress alle standaard opties voor afbeeldingen ondersteunt, ondersteunt het SVG niet. Zodra je een afbeelding in SVG upload, krijg je waarschijnlijk de melding dat het bestand niet veilig is.
Dit valt makkelijk op te lossen door het downloaden van een plug-in. Een voorbeeld daarvan is SVG Support. Met deze plug-in kun je veilig SVG afbeeldingen toevoegen aan jouw site. Omdat SVG bestanden op basis van XML zijn gemaakt, kan dit gevaren geven aan jouw site als de bron van de afbeelding niet bekend of niet betrouwbaar is. Zorg er daarom altijd voor dat je de afbeelding vertrouwt en dat enkel de juiste personen toegang krijgen voor het toevoegen van deze afbeeldingen. Dit is allemaal in te stellen in de plug-in.
Dit format werkt perfect voor simpele grafische ontwerpen. Denk aan logo’s, icoontjes, graphics, cartoons en geanimeerde afbeeldingen. Een voorbeeld:

WebP
WebP bestaat nog niet heel lang. Het is ontworpen door Google in 2007 en is voornamelijk bedoeld om bestandsgroottes drastisch te verlagen voor afbeeldingen op het web. Zo ondersteunt het zowel lossy als lossless comprimeren en kan het JPEG-bestanden tot 34% verkleinen en PNG tot 45%.
Er is een hoop te doen geweest om dit format. Tot op heden had het namelijk niet zoveel browser support. Sterker nog, in de eerste paar jaren werd WebP enkel ondersteunt door Chrome en Opera. Ondertussen zit er aardig wat verbetering in. Anno 2021 wordt WebP ondersteund door 95% van alle browsers. Enkel IE en KaiOS ondersteunen het nog niet. Safari was tot 2019 nog een achterblijver maar ook die ondersteunt nu WebP. Ook Safari op iOS ondersteunt WebP nu volledig. Voor de rest worden WebP bestanden nu ondersteund voor MacOS 11 Big Sur en de daaropvolgende versies.
WebP wordt niet standaard ondersteunt door WordPress, dit is echter makkelijk op te lossen door het downloaden van een plug-in. Wij gebruiken zelf EWWW Image Optimizer.
Waarom is het belangrijk om het juiste format afbeelding te kiezen?
De meeste mensen hebben een standaard format die zij graag gebruiken om afbeeldingen in op te slaan. Dit kan zijn uit gewenning of gewoon omdat het lijkt te werken. Zo is de één gewend om alle afbeeldingen op te slaan in JPEG omdat de bestandsgrootte over het algemeen kleiner is. En andere zijn gewend om afbeeldingen op te slaan in PNG omdat deze transparant zijn op te slaan of omdat de kwaliteit beter lijkt. Toch heerst er een (onnodige) strijd over het ultieme format: alle formats werken goed, zolang je ze voor het juiste doel gebruikt.
We laten je aan de hand van een aantal voorbeelden zien waarom dit zo belangrijk is.
PNG
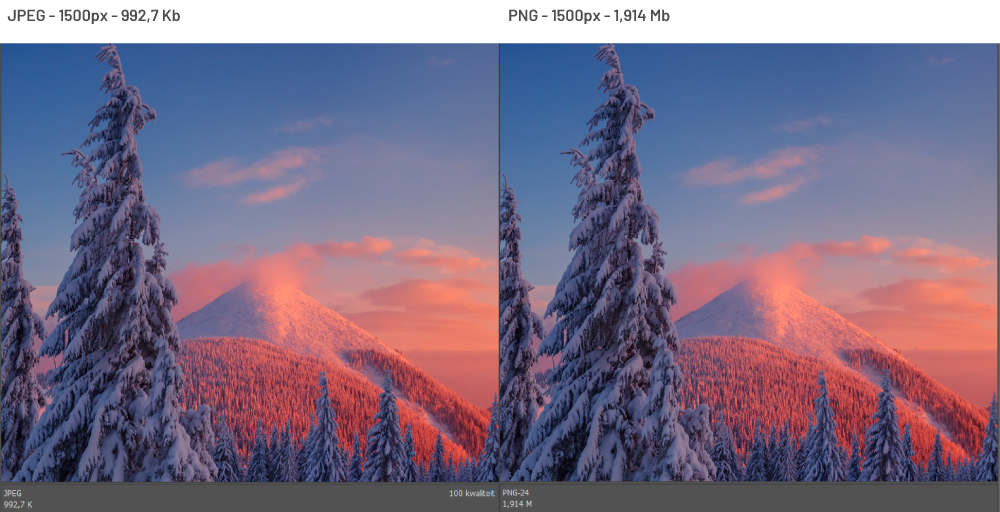
Zoals we net al vertelde is PNG erg geschikt om afbeeldingen in hoge kwaliteit op te slaan. Voornamelijk afbeeldingen met scherpe randen, tekst, en niet te veel kleurovergangen passen goed in het PNG-format. Maar wat gebeurt er als je een complexe afbeelding zoals een foto opslaat als PNG? We nemen de JPEG-afbeelding als voorbeeld en gebruiken een formaat van 1500 pixels breed.
Binnen de meeste bewerkprogramma’s heb je de optie om een afbeelding op te slaan voor het web. Hierin kun je kiezen voor PNG-24 en PNG-8. Als we de hoogste beeldkwaliteit willen met zo min mogelijk verlies van kwaliteit, kiezen we voor PNG-24.

Zoals je kunt zien in de ingezoomde afbeelding hierboven, is de kwaliteit van het PNG-24 nagenoeg gelijk aan de JPEG-afbeelding. Het enige verschil is de bestandsgrootte. Een afbeelding van 1,9 Mb is veel te groot om online te zetten. Een ideale afbeelding voor online zou onder de 500kb zijn, en uiteraard hoe kleiner hoe beter.

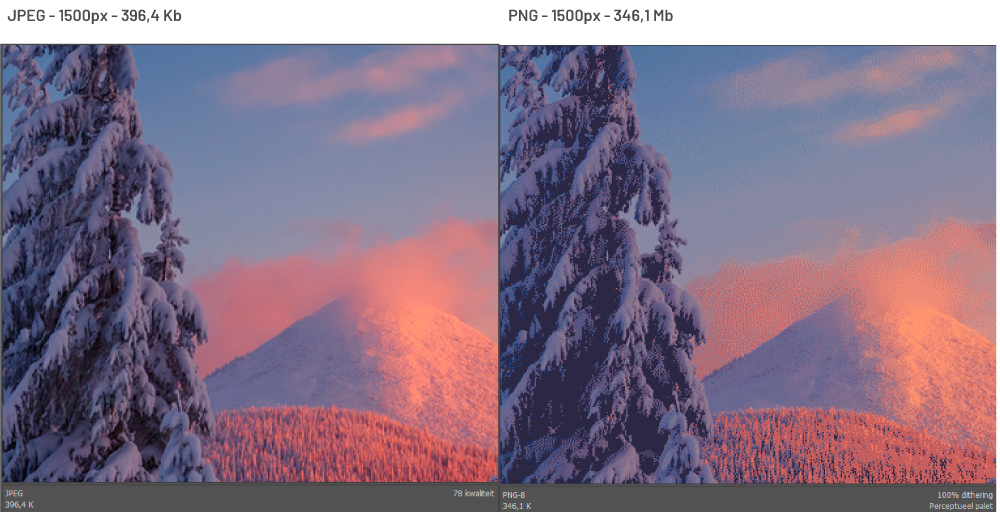
Verlagen we de kwaliteit van beide bestanden dusdanig dat de grootte onder de 500kb komt, dan is het verschil pas echt duidelijk te zien. We zoomen nog wat verder voor je in. We zien in het PNG-bestand stippen ontstaan in de wolken en de donkere kleuren van de boom worden minder diep. En dit terwijl de afbeelding niet veel scheelt in bestandsgrootte. Dit wil je niet. JPEG zou hier dus de juiste optie zijn: betere kwaliteit, kleiner formaat.
JPEG
Zoals je in het voorbeeld hierboven ziet werkt JPEG goed met foto’s. Maar wat gebeurt er als we een afbeelding met scherpe randen proberen op te slaan?
Ook voor JPEG kunnen we zelf kiezen hoe goed of slecht de kwaliteit eindigt. We pakken de PNG-afbeelding weer als voorbeeld en zetten de JPEG-kwaliteit op zijn hoogst. We zetten de afbeelding om in een bestand van 2500 px breed voor in een header en we zoomen in.

Zoals je ziet lijkt er niet veel verschil in kwaliteit. Als we nu kijken naar de bestandsgrootte zien we echter dat de JPEG vele malen groter is, hoe kan dit? Dit komt omdat een PNG-bestand makkelijker om weet te gaan met het comprimeren van grafische afbeeldingen zonder randen te vervagen. Dit resulteert in een veel kleiner bestand.
Zodra we het JPEG-bestand net zo klein in bestandsgrootte proberen te krijgen, komen we uit op dit:

Je kunt zien dat de randen van de JPEG afbeelding er niet netjes meer uitzien. De kleuren lijken te “glitchen” en de randen zien er vervaagd uit. Lees je dit artikel op een telefoon? Zoom dan eens in, en bekijk het verschil. Dit verschil komt door het feit dat de JPEG tijdens het comprimeren probeert om missende pixels op te vullen met nabij-liggende kleuren. Een PNG bestand zorgt dan ook voor een scherper en kleiner bestand in dit geval.
Zoals je ziet – en leest – kan er veel misgaan als je niet voor het juiste bestandstype kiest.
- Een afbeelding verliest kwaliteit.
- Een afbeelding is te groot in opslag wat een nadelige werking heeft op de laadtijd van de pagina.
Welk format moet je nu kiezen?
We zetten ze even allemaal op een rijtje voor je:
Gebruik SVG voor:
- Alle afbeeldingen op vector basis (graphics, logo’s, cartoons).
- Afbeeldingen met animatie.
- Enkel afbeeldingen die afkomstig zijn van een betrouwbare bron.
Gebruik JPEG voor:
- Afbeeldingen met veel kleur en veel details. (foto’s)
- Afbeeldingen zonder scherpe randen en zonder transparantie.
- Een afbeelding waar een screenshot of andere foto in verwerkt is.
Gebruik PNG voor:
- Alle afbeeldingen waar de bestandsgrootte niet zo veel uit maakt.
- Afbeeldingen met scherpe randen, veel kleur maar weinig kleurverloop. (graphics, logo’s)
- Een afbeelding die je (semi) transparant op wilt slaan.
- Afbeeldingen van screenshots met zowel veel tekst als afbeeldingen.
Gebruik WebP voor/als:
- Afbeeldingen die anders in JPEG of PNG op de site komen te staan om de bestandsgrootte te verkleinen.
- Alternatieve manier van afbeeldingen aanbieden voor browsers die dit ondersteunen.
Al met al zal het aan het begin nog even testen zijn wat nu het beste bij jou past. Over het algemeen hebben we nog een aantal tips om rekening mee te houden bij het gebruik van afbeeldingen op een website:
- Zorg ervoor dat de meeste afbeeldingen niet groter zijn dan 500kb.
- Een afbeelding die over de breedte van jouw gehele website komt te staan zoals een header of een achtergrond hoeft niet breder te zijn dan 2500 pixels.
- Een “normale” afbeelding – die niet over de breedte van jouw site komt te staan – hoeft niet breder te zijn dan 1500 pixels.
- Gebruik je nu regelmatig PNG of JPEG-bestanden voor jouw afbeeldingen op vector basis (dus niet voor foto’s, andere afbeeldingen of screenshots), vervang deze vanaf nu voor een SVG-bestand mits deze betrouwbaar is.
- Vertrouw je SVG niet of heb je er geen toegang toe? Vervang grote PNG of JPEG-bestanden dan zoveel mogelijk voor WebP bestanden OF comprimeer ze op de juiste manier met het juiste bestandstype.
Hopelijk heb je na het lezen van deze tips een beter beeld bij het gebruik van afbeeldingen online en kun je aan de slag voor jouw eigen website!





Reactie achterlaten