Hoe maak je jouw WordPress website sneller: de ultieme checklist
WebhostingRobert-Jan Budding, 13 november 2018
Vind je jouw WordPress website traag? Ga er dan mee aan de slag! Volgens onderzoek hebben je bezoekers een steeds kortere aandachtsboog. Duurt het laden drie seconden of langer, dan ben je vaak al meer dan 40% van je bezoek kwijt. Hun website één seconde sneller maken, levert Amazon 2% meer conversie op. Een snelle website voelt niet alleen fijner aan, het levert je geld op.
In deze how-to guide vind je enorm veel verbeteringen. Deze kun je het beste eerst lokaal of op een Staging-omgeving testen. Wanneer je website door Savvii gehost wordt kopieer je deze eenvoudig naar een Staging-omgeving. Test na elke wijziging of je site nog werkt zoals het hoort en ga dan aan de slag met de volgende.
Je hoeft niet alle wijzigingen direct door te voeren. Kijk rustig naar de onderdelen die de meeste aandacht vragen en pak de volgende stap-voor-stap op. Zo maak je jouw website stukje bij beetje sneller.
We hebben deze checklist in vier hoofdstukken onderverdeeld:
Elk onderdeel geeft je tips die je helpen jouw WordPress website sneller te maken. We beginnen met de basis, tips die je bijna altijd kunt toepassen en gaan daarna de diepte in. Wanneer je de hele checklist opvolgt, haal je het maximale uit je website! De checklist is samen met WordPress-developer Arjan Snaterse van Radish Concepts opgesteld.
Wil je de checklist als handige PDF zodat je ook echt de tips kunt afvinken?
Download nu gratis de Ultieme WordPress Snelheid Checklist
Websitebeheer
Gebruik caching
Caching is het tijdelijk opslaan van gegevens op een andere plek om een snellere toegang tot data mogelijk te maken. De techniek is enorm belangrijk voor de snelheid van je WordPress website. Het steeds weer ophalen en samenstellen van een pagina kost tijd en servercapaciteit. Caching zorgt ervoor dat je browser alleen de kopie uit de cache hoeft te laden, wat veel sneller is.
Belangrijk is dat we caching geen oplossing is op een probleem is in de code van je website. Wanneer de code niet goed is, heb je weinig aan caching. De cache verloopt ook regelmatig, dus de pagina moet dan opnieuw gechached worden, en dat kost veel resources. Dit is met name het geval bij grote, dynamische sites.
Hoe: Caching gebeurt in drie lagen, namelijk browsercache, caching door plugins en de zogenaamde reverse proxy cache. Voor de eerste twee lagen kun je gebruik maken van W3 Total Cache, WP Rocket of WP Super Cache.
Voor de reverse proxy cache wordt Varnish caching vaak ingezet. Deze vorm van caching staat nog vóór de webserver waar WordPress op draait en krijg je standaard bij hosting van Savvii.
Gebruik HTTP/2
HTTP/2 is een nieuwe techniek die het laden van een website via een beveiligde verbinding nog sneller maakt. Sterker nog, een met SSL beveiligde website over HTTP/2 is sneller (én veiliger) dan een website zonder SSL.
Om gebruik te maken van HTTP/2 moet je er voor zorgen dat al je pagina’s via een beveiligde HTTPS-verbinding worden geladen. Als je dat niet doet, dan zul je mixed content waarschuwingen krijgen.
Hoe: Om HTTP/2 te gebruiken moet dit worden aangeboden bij je webhost. Bij Savvii draait je website standaard over HTTP/2. Vraag jouw webhost welke HTTP-versie zij aanbieden.
Verwijder onnodige plugins
Elke plugin die in je website installeert vraag resources van de server. Daarbij gaat het niet alleen om het aantal plugins, maar ook om de kwaliteit van de code.
Hoe: Onderzoek welke plugins overbodig zijn en verwijder ze. Dus niet alleen deactiveren! Met name plugins die veel scripts en styling laden zijn slecht voor je performance. Gebruik liever geen plugins die veel externe of database verzoeken doen.
Laad CSS en JavaScript asynchroon
Sites maken gebruik van CSS en JavaScript. Deze stylesheets en scripts worden op twee manieren ingeladen in je browser: asynchroon en synchroon.
Wanneer je scripts synchroon worden ingeladen, laden ze na elkaar. Met asynchroon laden, laden ze tegelijkertijd. Wanneer een CSS of JavaScript synchroon wordt geladen, gaat de browser pas door met laden wanneer het vorige bestand volledig is ingeladen. Bij asynchroon laden heb je dat probleem niet.
Dit is vooral handig wanneer je te maken hebt met een advertentiescript, waarbij het netwerk om een reden traag is: jouw site heeft daar dan direct last van.
Hoe: Probeer het gebruik van blokkerende Javascripts te voorkomen door de scripts die niet kritisch zijn voor de weergave van een pagina, asynchroon in te laden. Gebruik hiervoor de code:
<script async src=ditiseenscript.js></script> De meest moderne manier van asynchroon laden voor CSS-bestanden is door gebruik te maken van rel=”preload”. Je hebt nog wel steeds een onload event handler nodig om dit op de juiste manier te laten werken, maar het is beter dan niets. In een moderne browser zou je dan deze code kunnen gebruiken:
<link rel="preload" href="mystyles.css" as="style" onload="this.rel='stylesheet'">
Tip: Omdat niet alle browser rel=”preload” goed aankunnen, is er een functie beschikbaar via JavaScript. Deze heet loadCSS. Daarmee kun je, bijvoorbeeld door de functie inline aan te roepen, dit probleem omzeilen.
Render blocking CSS inline plaatsen
Voor de beste prestaties kun je overwegen om kritieke CSS direct inline, oftewel direct, in het HTML-document te plaatsen. Hierdoor worden extra requests naar de server voorkomen. Als dit op een goede manier wordt gedaan, zorg je ervoor dat de eerste weergave van een pagina volledig in het HTML-bestand geplaatst is. Dit is de meest snelle manier om een pagina te laden en weer te geven.
Hoe: Zet de CSS die kritiek is in een <style> tag, en altijd in de header van de HTML.
Reduceer de grootte van je pagina
De grootte van je pagina moet zo klein mogelijk zijn. Sommigen gaan daar erg ver in…
De gemiddelde webpagina is 2,3MB groot, en wanneer een gebruiker nog nooit op je website is geweest moet je browser al deze data laden.
Hoe: De grootste problemen bij grote websites liggen bij de afbeeldingen. Daar vind je verderop een aparte paragraaf over. Daarnaast wordt door steeds meer website ontwerpers en ontwikkelaars gesproken over de kunst van het weglaten op een site.
Navigatie, sidebars, classes? Niet meer nodig. Een goed startpunt is het minimalistische thema _s (underscores).
Gebruik goede hosting
Ook de gekozen hosting heeft invloed op de performance van je WordPress-website. Een snelle website is een nauw luisterend samenspel tussen de code van de website en de hostingtechniek waarop deze site draait.
Voor veel kleinere websites is shared hosting prima. Voor drukbezochte sites en websites met veel complexe code is het verstandiger om gebruik te maken van een VPS. Alle resources op de server zijn dan voor jouw website. Dit is ideaal voor de performance van je website.
Hoe: De keuze in hostingpakketten is groot waardoor je soms door de bomen het bos niet meer ziet. Gelukkig heb je bij een goede hostingpartij als Savvii de keus uit een breed spectrum aan shared en VPS-pakketten.
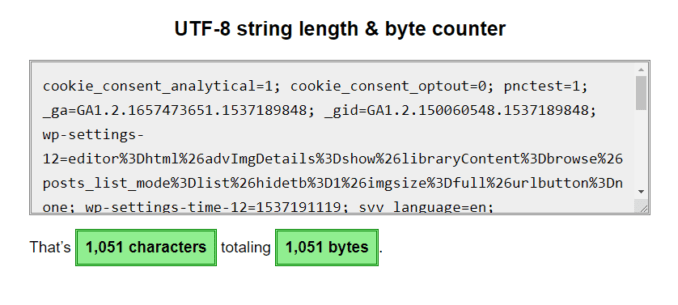
Minimaliseer de grootte van de cookies
De informatie in cookies worden tijdens elk request mee gestuurd. Zowel in de aanvraag naar de server als in de reactie van de server zelf. Dit moet allemaal worden geladen en gelezen door browser.

Hoe: Zorg ervoor dat je cookie size minder dan vier kilobyte is. Met vier kilobyte heb je alsnog heel veel ruimte. In vergelijking, een Google Analytics cookie is maar 31 bytes. Als je informatie bij een bezoeker wilt opslaan maak dan gebruik van lokale opslag.
Gebruik Google AMP
Mobiel wordt steeds belangrijker. Google Accelerated Mobile Pages, afgekort tot AMP, is een webstandaard die het laden van mobiele pagina’s versnelt. Het bestaat uit drie onderdelen: AMP HTML, AMP JS & AMP Cache. De HTML bevat een set van vooraf gedefinieerde tags en AMP JS zorgt ervoor dat alle externe Javascript asynchroon wordt ingeladen. Dit maakt het laden van je sites, zoals je hebt gelezen, een stuk sneller. AMP Cache is optioneel. Hiermee bewaart Google pagina’s in haar cache, zodat mobiele pagina’s nog sneller worden geladen.
Hoe: De beste manier om Google AMP te gaan gebruiken is door het installeren van de AMP for WordPress plugin. Hiermee wordt er automatisch een AMP-variant van je berichten-pagina’s gemaakt.
Neem vooral ook de AMP-documentatie door voordat je met AMP aan de slag gaat en valideer altijd wanneer je AMP hebt geïmplementeerd.
Let wel op: er zijn berichten dat AMP niet altijd goed is voor je conversie. AMP wijzigt veel aan je pagina-opmaak om deze zo snel mogelijk te maken voor mobiel. Maak een annotatie aan in Google Analytics, of de analytische software die jij gebruikt, en houd bij wat er op het gebied van CTR en conversies verandert nadat je AMP hebt ingeschakeld.
Daarnaast is er ook veel kritiek over het model van AMP: door AMP voorrang te geven in zoekresultaten zou Google hiermee zijn machtspositie misbruiken. Neem dit mee in je overweging AMP in te zetten.
Verdeel comments over meerdere pagina’s
Heb je veel comments onder je artikelen staan? Gefeliciteerd, je content trekt de aandacht. Het nadeel is wel dat je pagina’s hierdoor meer data moet laden en dat deze dus langzamer wordt. Dit los je op door ook de comments te verdelen over meerdere pagina’s.
Hoe: Ga naar je WordPress admin-omgeving. In Instellingen -> Reacties, vink je ‘Reacties over meerdere pagina’s verdelen’ aan. Daarna selecteer je hoeveel reacties per pagina je wilt tonen en hoe je deze gesorteerd wilt zien.
Let op: Krijgt jouw blog erg veel comments? Elke nieuwe pagina met comments levert duplicate content op, en dat is slecht voor je zoekresultaten. Je kunt dit deels oplossen door de juiste canonical URL te zetten met de Yoast SEO plugin.
Houd je software up-to-date
WordPress krijgt regelmatig updates. Dit is niet alleen om voor de veiligheid van de site of om nieuwe features toe te voegen. Met bijna elke update wordt de code weer een stukje geoptimaliseerd, waardoor je site sneller laadt.
Update niet alleen de WordPress-core regelmatig, update ook je plugins regelmatig. PHP is ook belangrijk voor de snelheid. Een nieuwe versie levert je al snel meer dan 40% snelheidswinst op!
Wij updaten altijd zo snel mogelijk onze infrastructuur, zodat je direct gebruik maakt van de laatste versies van WordPress, plugins en PHP.
Hoe: Bij Savvii hoef je, als je dit wilt, bijna niets te doen! Wij updaten je core en plugins voor je, nadat we deze hebben gecheckt op compatibiliteit en veiligheid. PHP updatet je zelf ook supereenvoudig. Ga naar het control panel, klik op de site die je wilt updaten, en pas bij Overzicht de PHP-versie aan. Let op: test voordat je dit doet altijd even je site op onze gratis Staging-omgeving. Maak hiervoor een Staging-omgeving aan in het menu “Staging” en kies de laatste PHP-versie. Test of alles werkt zoals je wilt en als dat zo is, kun je veilig updaten.
Minimaliseer het aantal DNS-lookups
Voor elke externe resource die je website nodig heeft, moet de site informatie hiervoor opvragen bij externe partijen. Vaak gebeurt dit bij meerdere partijen, zoals Google, Facebook, HotJar, enzovoort. Des te meer software je inzet om je site te verbeteren, des te vaker er een zogenaamde DNS-lookup gedaan moet worden. Dit kost tijd (DNS lookup time) en deze wil je zoveel mogelijk minimaliseren.
Hoe: Begin door te testen hoeveel tijd je kwijt bent aan DNS-lookups. Bijvoorbeeld door gebruik te maken van Webpagetest.org. Kijk in de tab ‘Domains’, daar zie je naar welke domeinen en hoe vaak er een verzoek wordt gedaan. Webfonts zijn vaak een boosdoener, maar ook plugins vragen vaak informatie op. Wees kritisch en onderzoek wat je in huis kunt halen.
Daarna zet je DNS-prefetch in om het je browser de lookups te laten doen, voordat de gebruiker ze nodig heeft. Dat scheelt tijd wanneer de pagina de informatie nodig heeft, bijvoorbeeld omdat een gebruiker ergens op klikt. Je zet prefetch aan als je bij een specifieke URL de tag <rel= > gebruikt op deze manier:
<link rel="dns-prefetch" href="https://www.jouwsite.com/">
HTML/CSS/JavaScript
Head
In de <head> sectie van je webpagina HTML staat belangrijke informatie voor je browser. Deze informatie moet als eerste worden opgepakt om het laden van je pagina mogelijk te maken.
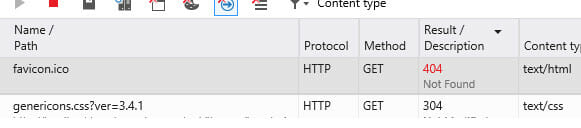
Stel je favicon goed in
Je hebt altijd een favicon.ico nodig voor je site. Heb je deze niet, dan geeft je browser een 404 terug.

Omdat favicons altijd getoond worden, op meerdere apparaten, heb je meerdere favicons nodig. En omdat de favicon iedere keer wordt opgevraagd moet je ervoor zorgen dat deze zo klein mogelijk is.
Hoe: Met elke foto- of afbeeldingseditor is het mogelijk een .ICO-bestand te maken. Maak het bestand zo klein mogelijk, kleiner dan 1KB en in 16×16 of 32×32 formaat. De beste manier om je favicon klein te houden is door gebruik te maken van vectoren. Er zijn verschillende tools beschikbaar om je te helpen hierbij, ook speciaal voor WordPress. Je kunt een favicon ook via een CDN laten laden, bijvoorbeeld door <link rel="shortcut icon" href="//cdn.example.com/favicon.ico" type="image/x-icon" /> te gebruiken in je header.
Tip: Ook de favicon kan, net als CSS, gepreload worden. Gebruik dan bijvoorbeeld deze code:
<link rel="preload" href="https://cdn.dresscode.nl/content/themes/dresscode/assets/images/favicon.png" as="image" type="image/png" onload="this.onload=null;this.rel='shortcut icon'"> <noscript><link href="https://cdn.dresscode.nl/content/themes/dresscode/assets/images/favicon.png" rel="shortcut icon" type="image/png"></noscript>
Plaats alle CSS-bronnen in de head
Gebruik je geen ascynchroon laden? Dan is er een eenvoudigere tip.
Alle CSS-bronnen moeten zo snel mogelijk in het HTML-document worden aangegeven. De browser ontdekt de <link> tags dan zo snel mogelijk en stuurt de CSS-aanvraag meteen uit.
Hoe: Meestal is zo simpel als het wijzigen van de volgorde van de HTML-code. Eerst alle CSS-informatie, dan de overige code.
Gebruik keep-alive
Wanneer je website nog met HTTP1.x werkt, is het verstandig om in de header van je site aan te geven dat de TCP-connectie moet worden opengehouden gedurende de sessie. Bij HTTP/2 is dit niet nodig, content wordt hiermee al gelijktijdig ingeladen. Keep-alive zorgt ervoor dat de server weet dat er meerdere bestanden tegelijkertijd ingeladen mogen worden, wat snelheidswinst oplevert.
Hoe: Dit is afhankelijk van je webserver. Gebruik je NGINX, dan staat het standaard aan. Werkt het niet, controleer of in de HttpCoreModule, keepalive_disable niet aan staat. Gebruik je Apache, dan kun je
<ifModule mod_headers.c> Header set Connection keep-alive </ifModule>
aan je .htaccess toevoegen.
In Litespeed staat keep-alive standaard aan.
Stel cache-headers in
Bestanden die gecached kunnen worden hebben een cache header waarin staat hoe lang de browser de bestanden mag bewaren voordat ze opnieuw gedownload moeten worden.
Hoe: Gebruik Cache-Control: max-age=31536000 in de configuratie van je webserver. Controleer eerst welk type webserver je gebruikt. Maak ook onderscheid tussen statische (en dus goed cachebare) en dynamische content. Die laatste cache je liever kort of helemaal niet.
Zet Gzip aan
Door Gzip te gebruiken comprimeer je de bestanden van je website voordat ze naar je bezoeker gestuurd worden. Hoe kleiner een bestand is, hoe sneller het downloaden gaat.
Hoe: dat is afhankelijk van je webserver. Via .htaccess voor apache:
<ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </ifModule>
In het configuratiebestand van NGINX voeg je dit toe:
gzip on; gzip_comp_level 2; gzip_http_version 1.0; gzip_proxied any; gzip_min_length 1100; gzip_buffers 16 8k; gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript; # Disable for IE < 6 because there are some known problems gzip_disable "MSIE [1-6].(?!.*SV1)"; # Add a vary header for downstream proxies to avoid sending cached gzipped files to IE6 gzip_vary on;
Ook Litespeed heeft zijn eigen wijze van configureren.
Specificeer een karakterset
Een karakterset beschrijft op numerieke wijze de karakters die op je beeldscherm tevoorschijn komen. Een bekend voorbeeld is ASCII. Specificeer de karakterset in de header, zodat je browser direct kan beginnen met het uitvoeren van de HTML-code en het uitvoeren van scripts. Wanneer je dit niet opneemt, moet de browser dit zelf uitzoeken, wat tijd kost.
Hoe: De beste manier om dit te doen, is door de set te specificeren in de webserver configuratie en niet in de meta http-equiv tag in je HTML. Hiermee voorkom je comptabiliteitsproblemen met oudere browsers. In je header voeg je Content-Type: text/html; charset=UTF-8 toe.
Voorkom redirects
Redirects maken je website een stuk langzamer. Vooral mobiele sites zijn, door de minder betrouwbare netwerken, langzamer wanneer er veel redirects aanwezig zijn. Deze wil je dus zoveel mogelijk vermijden.
Hoe: Soms ontkom je er niet aan redirects in te zetten, bijvoorbeeld als je je site na een optimalisatie anders hebt ingedeeld, of om niet-www aanvragen naar www te sturen. Gebruik in dat geval een 301- of 302-redirect op serverniveau.
HTML
In de HTML van je website raden we je de volgende best practices aan.
Richt error-pagina’s in
Zorg ervoor dat je speciale pagina’s ingericht hebt voor foutmeldingen. Test je site met een willekeurige URL, zoals https://www.example.com/dezepaginabestaatniet123.
Hoe: In WordPress wordt je bezoeker bij een niet gevonden pagina standaard doorgestuurd naar een 404-pagina. De opmaak en inhoud van deze pagina vind je in het 404.php-bestand. Wil je deze aanpassen, dan is het verstandig gebruik te maken van een child theme, zodat niet al je wijzigingen overgeschreven worden bij een update van je thema.
Check je links
Scan je website op links die niet meer werken met een externe tool. Des te minder zogenaamde broken links, des te beter de gebruikerservaring. Heb je broken links die naar CSS of scripts wijzen, dan is de kans groot dat je site niet werkt.
Hoe: Scan je site regelmatig met een van deze tools:
Waarschuwing: Gebruik hiervoor geen WordPress plugin. Deze staan er om bekend dat ze je site erg traag maken.
Test je site met Adblockers
Steeds meer mensen gebruiken een Adblocker. Net als met mobiel, is het belangrijk dat je weet hoe je site met een Adblocker functioneert. Kan er nog genavigeerd worden, is alle content zichtbaar? Als bepaalde content geblocked wordt, maar vanwege een script continu wordt ingeladen, kan je site trager worden.
Hoe: Het eenvoudigst testen doe je door een Adblocker te installeren, zoals adBlock, uBlock of PiHole.
Minify HTML
Des te minder onnodige karakters je HTML heeft, des te sneller deze wordt ingeladen. Bij Savvii hoef je niet druk te maken over het verwijderen van spaties en witregels. Daar zorgen we met het Gzip-protocol al automatisch voor.
Hoe: Gebruik een tool als minifier of WP Rocket. Binnen een paar secondes heb je minified HTML-code.
Host geen video in je eigen site
Video wordt steeds populairder. Daarom gebruiken plaatsen steeds meer bedrijven video’s op hun website om gebruikers te informeren. Je kunt video’s uploaden naar je WordPress website, waarna ze automatisch een HTML5-speler getoond worden. Dit moet je alleen niet doen! Het hosten van video’s kost je veel bandbreedte en je site wordt er niet sneller van. De video’s moeten namelijk door je eigen server geschikt gemaakt worden voor gebruik in de browser van je bezoeker.
Hoe: Beter is het om gebruik te maken van de vele video-platformen die er te vinden zijn, zoals YouTube, Vimeo of DailyMotion.
Fonts

Fonts, de Engelse term voor lettertypes, zijn essentieel voor een mooi design van je website. Ze bepalen de uitstraling van je site, en zorgen voor een betere leesbaarheid van je teksten. Maar als je niet goed uitkijkt kan dat zorgvuldig uitgekozen lettertype zomaar er voor zorgen dat je site trager wordt.
Hoe fonts geladen worden
Op elke computer zijn er door het besturingssysteem al meerdere lettertypes geïnstalleerd. Deze lettertypes noemen we system fonts. Bekende voorbeelden van system fonts zijn Arial, Verdana, Helvetica Neue, Tahoma en Roboto.
Je kunt ook fonts gebruiken die niet op je computer zijn geïnstalleerd. Deze lettertypes noemen we web fonts. Web fonts staan op het internet. Je kiest in je thema of in je WordPress admin welke fonts gedownload moeten worden door de browser van de bezoeker.
Als je web fonts op een verkeerde manier gebruikt dan kunnen er snelheidsproblemen voor je site ontstaan. Fonts die gedownload moeten worden vertragen je site op twee manieren:
- Een extra download betekent een langere laadtijd
- Je browser moet opnieuw de weergave opbouwen
De belangrijkste zaken waar je op moet letten als je fonts in je WordPress site gebruikt beschrijven we hier.
Gebruik system fonts
Elke computer heeft standaard veel lettertypes geïnstalleerd. Als een bestand helemaal niet gedownload hoeft te worden kan je browser direct al de weergave opbouwen. Dat is precies de reden waarom er voor is gekozen om voor het WordPress admin gebruik te maken van system fonts sinds versie 4.6.
/* System Fonts as used by Medium and WordPress */
body {
font-family: -apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,Oxygen-Sans,Ubuntu,Cantarell,"Helvetica Neue",sans-serif; }Comprimeer web fonts
Soms kun je niet anders dan een web font gebruiken. Je moet bijvoorbeeld van je opdrachtgever een specifiek lettertype gebruiken om de uitstraling overeen te laten komen met de branding van het bedrijf. Zorg er dan voor dat je lettertypes in het juiste formaat zijn opgeslagen.
De drie meest gebruikte bestandsformaten voor fonts zijn TTF, WOFF en WOFF2.
TTF wordt standaard niet gecomprimeerd. Bij Savvii hebben we dat opgelost door gzip de bestanden te laten comprimeren.

WOFF en WOFF2 worden standaard wél gecomprimeerd. Daar hoef je niks extra voor te doen. Met Caniuse test je welke browser WOFF of TTF ondersteunt.
Download nu gratis de Ultieme WordPress Snelheid Checklist
CSS
De styling van je website staat in je CSS-bestanden. Je gebruikers hebben baat bij en goede opmaak. Omdat websites steeds groter worden, met allerlei verschillende stijlen en onderdelen, worden deze bestanden best snel groot. Hierdoor valt met het optimaliseren van je CSS-bestanden veel winst te behalen.
Concatenation
Concatenation is het samenvoegen van meerdere bestanden tot één. Met name wanneer je nog op HTTP/1 zit, is het hebben van minder losse bestanden een snelheidsvoordeel. Nu er HTTP/2 is, is dat minder belangrijk, maar nog steeds is het een goede best practice om zoveel mogelijk samen te voegen. Verschillende bronnen geven aan dat concatenation nog steeds je site sneller kan laden.
Hoe: Voor WordPress heeft een developer een lichtgewicht plugin geschreven, Autoptimze. Deze plugin voegt (externe) CSS samen, die eventueel ook nog op een CDN kan worden gezet.
CSS Minification
Net als HTML is het ook mogelijk om je CSS-bestanden te verkleinen. Doordat je bestanden kleiner worden en overbodige informatie wordt weggelaten, is je website sneller geladen. Let hier vooral op wanneer je een WordPress-thema kant en klaar hebt gekocht. Deze thema’s kun je helemaal naar eigen smaak instellen. Het probleem is echter dat al de verschillende opties mee worden gestuurd in de CSS. Een goed ontwikkeld thema zal hier rekening mee houden, maar de meeste thema’s zijn voor de massa gemaakt.
Hoe: Denk ten eerste goed na of alle code die in je CSS staat voor elke pagina mee gestuurd moet worden. Veel code is overbodig, oud of voor een onderdeel op een enkele pagina. Heb je dat gedaan? Haal dan je CSS door bijvoorbeeld CSS Compressor. Deze haalt de laatste overbodige stukjes code voor je weg.
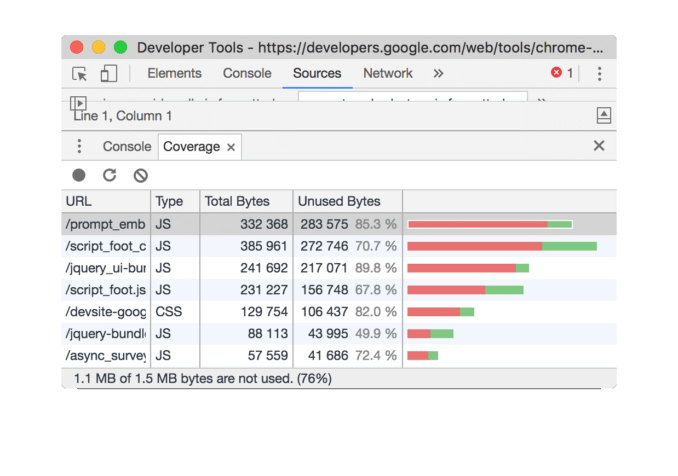
Gebruik tree-shaking
Niet alle informatie in een stijlsheet wordt daadwerkelijk gebruikt voor elke pagina. Je kunt denken aan de opmaak voor een contactformulier terwijl je op een productpagina bent. Waarom zou je dan al die extra informatie moeten downloaden?
Het proces van niet-gebruikte code heet tree-shaking. Je ”schudt” alle losse code die niet verbonden is aan een pagina uit een bestand. Zo hou je alleen de onderdelen over die van toepassing zijn op jouw pagina.
Hoe: Check het Chrome Coverage rapport om te zien hoeveel procent code ongebruikt is.

Is er veel code ongebruikt? JavaScript tools als PurifyCSS en uncss helpen je om de overtollige code te verwijderen.
Gebruik geen @import
@import wordt gebruikt om verschillende CSS-bestanden door een import aan elkaar te verbinden. Dit ziet er zo uit:
@import url("style.css")Het grootste probleem hiermee is dat het laden van verschillende bestanden op elkaar gaan wachten.
Hoe: Deze functie simpelweg niet gebruiken. Doe een Search in je CSS om te zoeken naar een @import en verplaats de code zoveel mogelijk naar één bestand. Lukt dat niet, gebruik dan een link zoals <link rel="style.css" href="style.css" type="text/css">.
Gebruik critical path rendering
Je webpagina wordt veruit het snelst geladen als je geen opmaak gebruikt. Dit is alleen niet gebruikersvriendelijk en daar gaat het in eerste instantie om. Daarom gebruiken we CSS en moeten we wachten tot deze geladen is om pagina’s weer te geven. Je hoeft alleen niet alle CSS in te laden om de eerste bruikbare informatie op het scherm te tonen. De gebruiker wil zo snel mogelijk iets bruikbaars op het scherm zien, en daar gaat critical path rendering over.
Hoe: Kritische pad rendering wil de verschillende opdrachten die uitgevoerd worden om een pagina te laden zo slim en gebruiksvriendelijk achter elkaar uitvoeren. Belangrijk hierin is de informatie die de gebruiker direct ziet, above the fold (bovenaan de pagina) zo snel mogelijk uit te voeren. Dit is kritieke CSS.
Voor veel van de onderdelen die JavaScript gebruiken, zoals formulieren of social deelbuttons, is het beter om deze in te laden nadat de pagina is ingeladen. Op het laatst dus.
Gebruik lazy loading voor je afbeeldingen. Zorg er ook voor dat de CSS die voor een bepaalde gebruiker minder belangrijk is later wordt ingeladen door middel van non-blocking CSS. Of gebruik de preload directive.
Maak CSS non-blocking
Als de browser een stylesheet verwerkt dan duurt het even voordat alle informatie is verzameld en daadwerkelijk weergegeven kan worden op het scherm. Het proces van het weergeven van je site op het scherm heet renderen.
Je wilt ervoor zorgen dat de browser zo snel mogelijk iets weergeeft op het scherm van de gebruiker. Maar voordat de browser weet wat er getoond moet worden, moet het eerst alle bestanden ontleden en verwerken. Terwijl de webbrowser bezig is met het analyseren van de bestanden kan er nog niks worden weergeven op het scherm. Met andere woorden: als de browser bezig is met het doorlopen van de extra bestanden is het renderen geblokkeerd.
Hoe: Ilya Grogorik geeft een hele complete uitleg op het Google Developers platform. Twee fases zijn van belang:
- Splits de content van je externe CSS in verschillende bestanden, gesorteerd op media type en media queries. Hierdoor hoeven grote CSS-bestanden niet meteen gedownload te worden
- In het link-element refereer je aan het media type en de media query. Zodoende voorkom je dat sommige stijlbestanden het renderen gaan blokkeren.
Een snippet zou er als volgt uit kunnen zien:
<link href="style.css" rel="stylesheet"> <link href="print.css" rel="stylesheet" media="print"> <link href="other.css" rel="stylesheet" media="(min-width: 40em)">
De eerste link heeft geen media attribuut. De browser gebruikt deze link in alle gevallen, en is dus altijd render blocking.
De tweede link heeft een media=”print” attribuut. Hiermee zeg je tegen de browser: deze stylesheet mag je alleen gebruiken wanneer de pagina geprint wordt. Als de pagina dus alleen maar op scherm wordt getoond, wordt deze stylesheet overgeslagen, en is daarmee niet render blocking.
Als laatste wordt het attribuut media=”(min-width: 40em)” gebruikt. Dit betekent dat deze stylesheet alleen mag worden gebruikt als de viewport van het apparaat tenminste 40em wijd is. In alle andere gevallen, zoals in dit geval veel telefoons, is deze stylesheet niet render blocking.
Alle stylesheets worden wel altijd gedownload maar er wordt lagere prioriteit gegeven aan de non-blocking bestanden.
Gebruik de preload directive
Preload wordt door ontwikkelaars gebruikt om aan browsers aan te geven dat bepaalde onderdelen vast geladen moeten worden. Andere onderdelen van de website komen er namelijk aan die deze nodig hebben en hoeven dan niet meer te wachten hierop.
Hoe: gebruik <preload> in de referentielink van je stylesheet. Voeg met <onload> functie toe bij welke stylesheet de preload hoort en de browser begint vast met laden. Dit ziet er bijvoorbeeld zo uit:
<link rel="preload" as="style" href="style.css" onload="this.rel='stylesheet'">
Met deze code laadt de browser style.css vast in zonder andere code te blokkeren. Wanneer dit klaar is en daardoor de <onload> code wordt opgepakt, vervangt dit script de <preload> informatie met rel-attribuut van <stylesheet> en wordt de styling aan de pagina toegevoegd.
Javascript
Websites gebruiken scripts om interactieve informatie te verwerken, van formulieren tot aan gepersonaliseerde advertenties. Scripts, meestal Javascript, vragen veel resources van de server. Ze zijn dus meestal een grote boosdoener als het om langzame websites gaat. Gelukkig zijn er mogelijkheden om slimmer met Javascript om te gaan.
Non-blocking Javascript
Net als bij CSS, moeten niet-essentiële scripts, die niet kritiek zijn voor het opbouwen van zichtbare inhoud, worden uitgesteld. Zodoende wordt de hoeveelheid werk die de browser moet uitvoeren om de initiële pagina weer te geven tot een minimum beperkt.
Hoe: Verschillende opties zijn hiervoor mogelijk, maar het is per script afhankelijk wat werkt en wat niet. Een paar tips:
- Gebruik
<script defer src="script.js"></script>in de head van je HTML. Hiermee wordt het script tijdens het opbouwen van de pagina geladen, maar pas uitgevoerd wanneer het opbouwen klaar is. <async> blokkeert het opbouwen, <defer> niet. - Maak je eigen script waarin je de code opdracht geeft om de .js te laden nadat je hele pagina geladen is. Een voorbeeld voor WordPress is deze code, die je in je functions.php plaatst:
<function defer_parsing_of_js ( $url ) {
if ( FALSE === strpos( $url, '.js' ) ) return $url;
if ( strpos( $url, 'jquery.js' ) ) return $url;
return "$url' defer ";
}
add_filter( 'clean_url', 'defer_parsing_of_js', 11, 1 );>Reduceer en combineer externe scripts
Controleer nog eens goed of alle scripts die je hebt draaien echt nodig zijn voor de gebruiksvriendelijkheid van je website. Daarnaast hoeven niet alle scripts apart geladen te worden om te kunnen werken. Vooral WordPress heeft hier last van. Wanneer je minder externe scripts hebt draaien, die je ook nog eens combineert in een enkel bestand wordt je site een stuk sneller.
Hoe: Soms werkt het zo simpel als het kopiëren van meerdere bestanden in één. Roep je bijvoorbeeld eenscript.js en nogeenscript.js op in je HTML, open dan één van deze scripts en kopieer deze naar de andere. Belangrijk hierbij is dat het oude script wel weggooit en dat de volgorde van laden nog klopt in het nieuwe bestand. Controleer de Developers Tool Console van je browser om te zien of alles werkt zoals het hoort.
Afbeeldingen
De categorie die snel over het hoofd wordt gezien maar misschien wel de meeste snelheid oplevert: afbeeldingen. Vaak zijn ze onnodig groot, van het verkeerde formaat of type, of worden ze foutief ingeladen.
De juiste bestandstypes
Er zijn veel verschillende bestandstypes in omloop voor afbeeldingen, en voor elke toepassing van afbeeldingen moet je stilstaan of dit de juiste is. Een opsomming:
GIF
Dit formaat gebruikt je voornamelijk voor eenvoudige online afbeeldingen zoals logo’s in één of twee kleuren, animaties en plaatjes zonder kleurverloop. Of gewoon een simpele tekening. Bovendien kun je ervoor kiezen om een deel van de afbeelding transparant te maken.
PNG
Deze afbeeldingen hebben een betere kwaliteit dan GIF. Je kunt dit formaat gebruiken voor simpele foto’s of plaatjes met kleurverloop. Ook hier is de mogelijkheid tot transparantie.
JPEG
Voor wat ingewikkeldere afbeeldingen en foto’s met veel diepte, schaduwen, kleuren en overloopjes kun je het beste JPEG gebruiken. Het geeft de mooiste kwaliteit, maar er is geen transparantie mogelijk.
WebP
WebP, uitgesproken als “weppie” is een nieuw formaat ontwikkeld door Google. Alleen Chrome ondersteunt dit op dit moment. Dit is een verbeterde versie van JPEG.
Hoe: Een kwestie van goed nadenken voordat je een afbeelding gebruikt. Op welke plek komt deze, wat is het type afbeelding, heb ik transparantie nodig?
Bepaal de afbeeldingsdimensies
Als je wilt dat je website snel laadt, gebruik dan zo klein mogelijke afbeeldingen. Vraag jezelf af of een afbeelding van 4.000 bij 3.000 pixels nodig is op je website. Vaak is een veel kleinere afbeelding al voldoende. Wordt je afbeelding op de site kleiner weergegeven, maak dan een kleinere versie of kopie die overeenkomt met de gewenste afmetingen en specificeer de afmetingen in je HTML.
Zorg ervoor dat je afbeeldingen nooit groter zijn 500KB.
Hoe: Geef in de HTML-broncode alvast aan welke ruimte de browser moet reserveren voor de afbeelding die geladen wordt. Dat voorkomt dat de content van je site verspringt. Elke verspringing betekent weer dat de browser de weergave van je site opnieuw moet berekenen.
Lazy loading
Wanneer je een afbeelding wilt laden, kijkt de browser waar de afbeelding staat en start met het laden van de afbeelding. Met maar één afbeelding duurt dit proces niet zo lang. Wanneer je 100 afbeeldingen hebt, gaat de browser alle afbeeldingen inladen, ook al ziet de gebruiker nog niet op zijn scherm.
Lazy loading helpt met het oplossen van dit probleem door eerst een tijdelijke, kleine afbeelding in te laden de echte afbeelding in de cache op te slaan. Pas wanneer de originele afbeelding getoond moet gaan worden haalt de browser de afbeelding uit de cache. Met lazy loading zorg je er voor dat afbeeldingen die offscreen staan laden als je bezoeker er naar toe scrollt. Vooral dus handig wanneer je veel afbeeldingen en video’s in je site gebruikt.
Hoe: Een paar manieren om lazy loaden in je website in te bouwen zijn:
- Voor WordPress is er een ingebouwde feature beschikbaar die Infinite Scroll heet. Eigenlijk lost deze functie het probleem anders op, door middel van paginering, maar het geeft wel hetzelfde effect
- lazysizes. Een lazyloader JavaScript met goede responsive image support
Laden van afbeeldingen uitstellen
Lazy loading maakt het laden van je site stukken sneller, maar komt met een paar nadelen. Met sommige oplossingen en thema’s werkt het niet altijd even goed en voor mobiel is het ook niet altijd de ideale oplossing.
Ook gebruiken de meeste lazyloaders JavaScript, wat weer kan zorgen voor een lagere snelheid. Ook laad je bij lazy loading een tijdelijke afbeelding terwijl je die misschien helemaal niet gaat gebruiken.
Een andere methode is het uitstellen van het laden van afbeeldingen die niet above the fold staan.
Hoe: Met een heel klein scriptje. Dit script zet een tijdelijke, zeer lichte Base64-afbeelding, om in de juiste afbeelding wanneer de gebruiker hier naar toe scrollt. Zet eerst de afbeelding om in Base64-formaat, bijvoorbeeld met deze tool. Daarna gebruik je deze code in je HTML:
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-src="jeechteafbeelding.png" />
Dan zet je onderaan, net voor de <end> tag in je HTML het volgende script:
<script>
window.addEventListener('load', function(){
var allimages= document.getElementsByTagName('img');
for (var i=0; i<allimages.length; i++) {
if (allimages[i].getAttribute('data-src')) {
allimages[i].setAttribute('src', allimages[i].getAttribute('data-src'));
}
}
}, false)
</script>Nu worden de echte afbeeldingen pas geladen wanneer de pagina klaar is met laden. Zet dus niet de afbeelding die above the fold om, anders heeft je gebruiker wellicht het idee dat er fouten op de pagina staan.
Gebruik sprites
Wanneer een browser de opdracht krijgt afbeeldingen in te laden, zal deze de afbeeldingen standaard één voor één laden. Dat kost kostbare tijd. Des te minder aanvragen de browser hoeft te doen voor een nieuw onderdeel of afbeelding, des te beter. Vaak komen, vooral kleinere afbeeldingen, terug op elke pagina. Bijvoorbeeld in de achtergrond, iconen, menu’s, enzovoort.
Een goede mogelijkheid is het combineren van alle losse afbeeldingen in één bestand, genaamd een sprite.
Hoe: er zijn twee stappen nodig om een sprite te maken. Je moet één bestand met afbeeldingen maken en elke afbeelding in dit bestaand moet worden gepositioneerd.
In plaats van gebruik te maken van verschillende afbeeldingen, gebruiken we een enkel bestand, bijvoorbeeld img_sprites.gif.

Bron: W3Schools.com
Daarna schrijf je een CSS-bestand waarin je aangeeft in welk gedeelte van dit bestand de benodigde afbeelding staat. Bijvoorbeeld:
#home {
width: 46px;
height: 44px;
background: url(img_sprites.gif) 0 0;
}In dit bestand geef je met 46x44px aan welk gedeelte van het bestand je wilt gebruiken. In <background: url(img_sprites.gif) 0 0;> staat waar in dit bestand het home-icoon staat. Daarna zet je in de HTML:
<img id="home" src="img_trans.gif">
Waarin src niet leeggelaten mag worden. In dit voorbeeld is img_trans.gif een kleine transparante afbeelding, die na het inladen van de alle bestanden vervangen wordt door id="home", het icoon in de sprite.
Meer informatie vind je op W3Schools. Of maak zelf eenvoudig een sprite-afbeelding.
Gebruik een Content Delivery Network
Een Content Delivery Network (CDN) slaat je afbeeldingen op verschillende plaatsen in de wereld op, zodat gebruikers over de hele wereld snel bij de content kunnen. Vooral wanneer je grotere afbeeldingen, video’s of veel verkeer van een bepaalde plek in de wereld krijgt is het slim om een CDN te gebruiken.
Hoe:
- Kies een van de vele CDN’s
- Maak een keuze welke bestanden door het CDN moeten worden gehost
- Verplaats je bestanden naar het CDN. Voor WordPress leveren de CDN’s vaak een plugin.
- Bepaal hoe de nieuwe benaming van je URL’s moet zijn. Dit doe je het beste door middel van een CNAME zoals cdn.voorbeeld.com in te voeren in je DNS-records. In plaats van de CDN-url, bijvoorbeeld cdnleverancier.com/328979njs9/image.png, krijg je dan cdn.voorbeeld.com/image.png.
- Zorg ervoor dat je bestanden op de juiste manier worden aangeroepen. De meeste leveranciers hebben hier een oplossing. Of gebruik hiervoor een WordPress plugin.
- Test of alles werkt zoals het hoort.
PHP- en databaseoptimalisatie
Ga je nog dieper de code in, dan valt er ook nog veel snelheidswinst te behalen. Omdat je nu wel erg de diepte in gaat, zul je wel een ervaren ontwikkelaar moeten zijn om de tips die we je nu geven goed in te zetten. En, zoals altijd, test altijd eerst op een Staging-omgeving voordat je wijzigingen naar de Live-omgeving duwt.
PHP
Op het gebied van PHP zijn er een aantal best practices die je site net wat sneller maakt. Ga met het volgende aan de slag:
- Voorkom onnodige kopies van je variabelen.
Je code mooier is wanneer je vooraf bepaalde variabelen gebruikte met kortere namen. Toch vraagt elke toegevoegde variabele servergeheugen dat niet gebruikt kan worden voor andere processen. Gebruik ook elke variabele één keer.
- Gebruik geen punten in een “echo” functie
Wanneer je de “echo”-functie gebruikt met punten daarin, gaat PHP de strings samenvoegen voordat deze naar de output gaan. Dit kost performance. Gebruik komma’s in plaats van haakjes.
- Gebruik geen dubbele komma’s in lange strings zonder variabelen
Wanneer je strings bekendmaakt met dubbele komma’s, heeft PHP extra processorkracht nodig om eventuele variabelen in de string te zoeken. Losse strings samenvoegen werkt ook met enkele komma’s. De strings worden daardoor sneller verwerkt dan met dubbele komma’s.
Database
Sommige databases zijn duizenden rijen en kolommen groot. Het is dus logisch dat een goed geoptimaliseerde database sneller resultaten teruggeeft, waardoor een website sneller informatie op scherm laat zien. Een aantal tips:
- Schoon je database regelmatig op
Je database kan veel geclusterde data bevatten. Daarom is het belangrijk regelmatig je database op te schonen en opnieuw te indexeren. Daardoor hoeft de server minder processorkracht te gebruiken. Dit is eenvoudig te doen met phpMyAdmin. Selecteer al je tabellen door Check all aan te klikken en daarna in de ‘With Selected’ lijst Optimize table aan te vinken. Plugins als WP-Optimize en Advanced Database Cleaner zijn hier ook goed voor in te zetten.
- Stel een limiet aan revisies
Met elke revisie van één van je berichten, genereer je extra ruis in je database. Bijna nooit het je meerdere revisies van je berichten nodig. Om het aantal revisies te limiteren kun je een plugin inzetten, of nog beter je wp-config.php aanpassen. Voeg de regel
define('WP_POST_REVISIONS', 3);
toe om het aantal revisies op maximaal drie te zetten.
Je hebt nu meer dan 55 ideeën om je WordPress website sneller te maken. Snelheid is een van de belangrijkste factoren voor een betere positie in zoekmachines zoals Google en nog, nog belangrijker, om jouw websitebezoekers beter te laten converteren. Wil je aan de slag gaan met deze tips? We hebben een gratis checklist gemaakt die je het makkelijk maakt om elk punt te controleren.
Wil je een handige PDF waarin je alle vinkjes ook echt kunt zetten? Download dan onze checklist:
Download nu gratis de Ultieme WordPress Snelheid Checklist


Reactie achterlaten